今回はワードのシンプルな機能を使って、きれいなデザインを作り上げる工程を学んでいきましょう。知っているだけで、かなりデザインに差がつく内容となっています。
今回の教材はこちら。それでは早速みていきましょう。

まずはラフスケッチを作成して、完成イメージを明確にする
はじめに。ワード(Word。以下ワード)でデザインするにあたって、いきなりワードを立ち上げないというのが鉄則です。
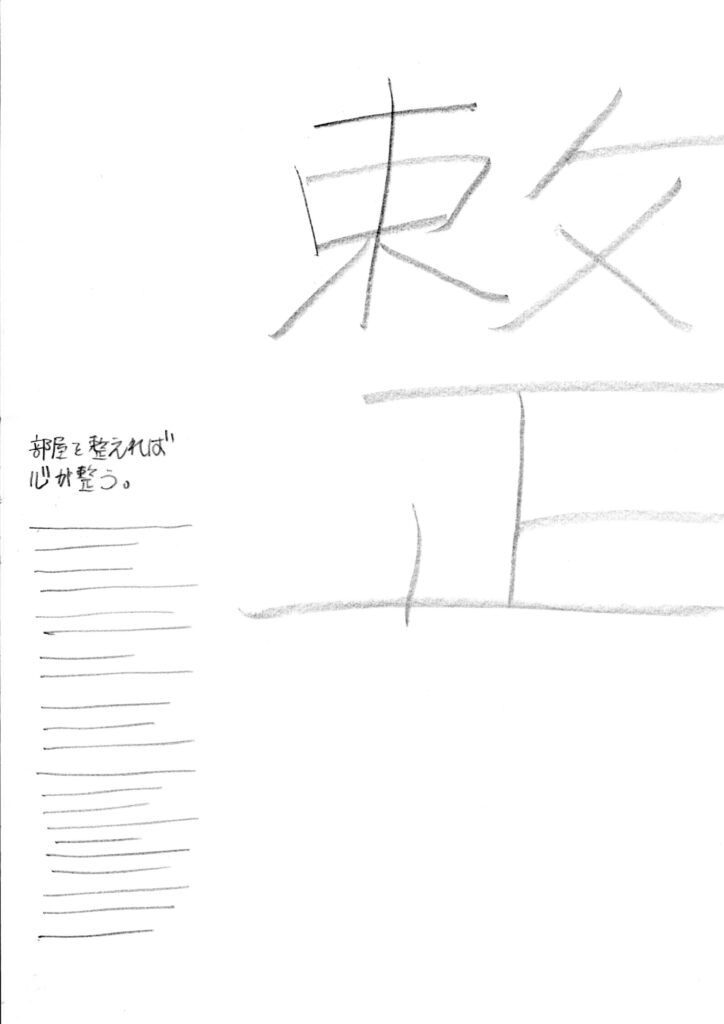
簡単に自分が目でみてわかる範囲のスケッチでよいので、紙に書き起こしましょう。

大胆に大きな漢字をレイアウトした後に、読んでもらいたい文章を用紙の左下に配置しました。
こうすることで、パッと見たときに読者の視線を引き付けることができます。
まずは興味を持ってもらわないことには始まりません。
さらに、左下の文章に視線を誘導したいので、それ以外の要素を一切省き、大きく余白をとることにしました。
今回は写真やイラストなどは極力使用せずに、文字だけでデザインをレイアウトしています。
では、実際にどうやってこのデザインをワードで作成していったのかを見ていきましょう。
テキストボックスで大体の文字の位置を、おおまかに決める
ワードは初期設定のまま使用すると、文書ファイルの中に無理やり文字を整列させて収めようとしてきます(笑)
お堅い文章を打つだけならそれで問題ないのですが、人目を惹くデザインとなるとそれだけでは魅力的なデザインになりません。
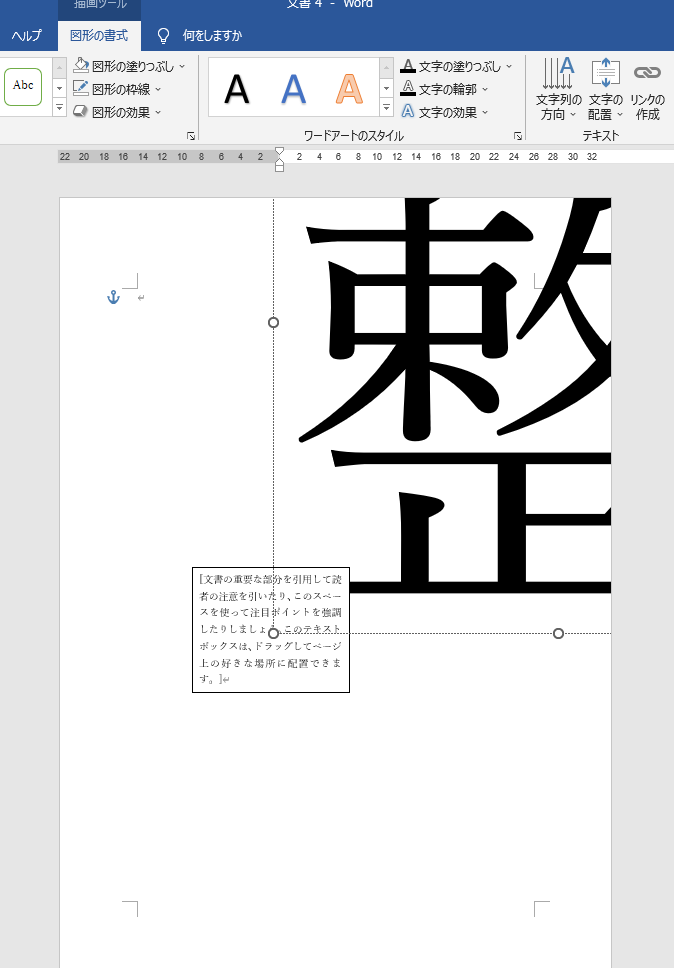
まず、「整」という漢字を大きく配置してみましょう。

挿入 → テキストボックス(シンプルテキストボックス)
で、ボックスの中に「整」という漢字を配置しただけです。そのあと、フォントの大きさを変えました。
最初に配置をしたときはテキストボックスの枠線が表示されたままなので、気になる方は枠をはじめに消しておきましょう。
枠線の消去は、
枠線を選択 → 図形の書式 → 図形の枠線 → 枠線なし
をすればOKです。ここまでは、意外と簡単にできると思います。
次に、「整」の字をレイアウトの外側にはみ出させてようとするのですが…。
どんなにマウスをドラッグしても、用紙の外にはみ出してくれません。
では、どうやって用紙の外に「整」の字をはみ出させるのでしょうか?
次はこの点について、詳しくみていきましょう。
文字列の折り返しを使って、任意の文字を用紙の外にはみ出させてみる
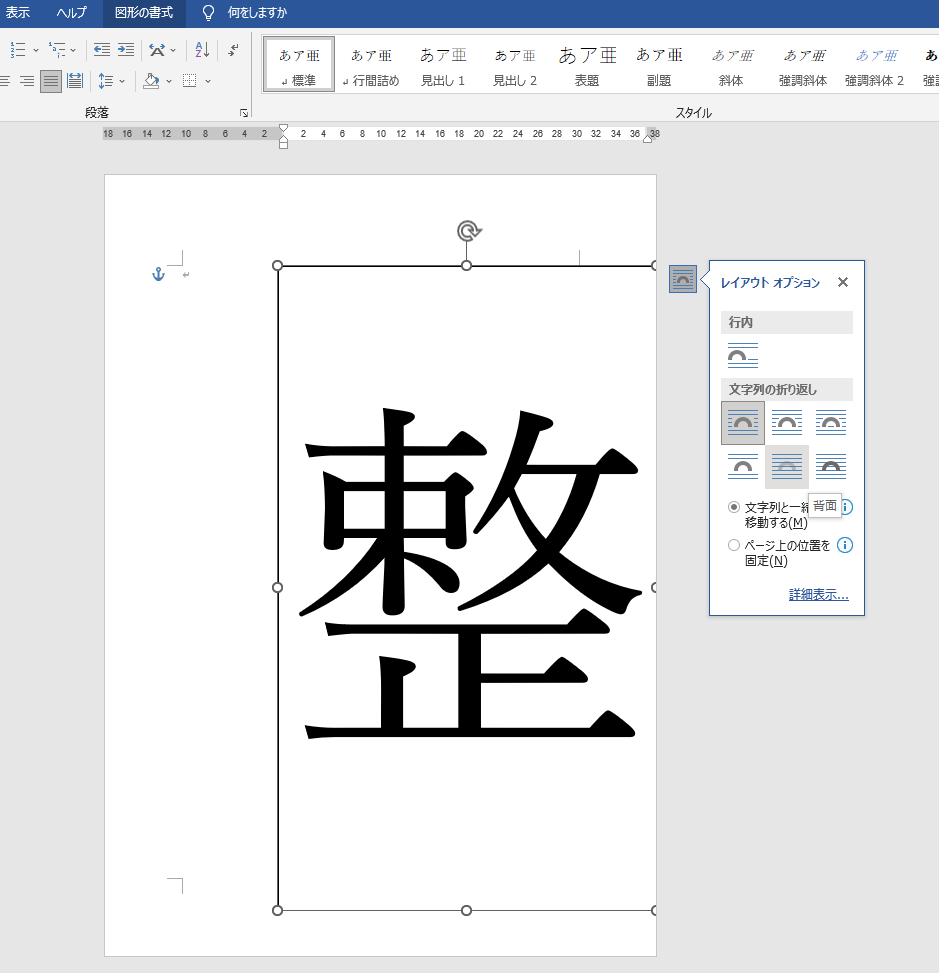
文字を余白の外にはみ出させるためには、レイアウトオプションというアイコンをクリックします。
初期設定のままワードを使用していれば、レイアウトオプションのアイコンがボックスの右上に表示されているはずです。
こちらの画像をみてください。

もし、表示されていない場合は、メニューバーの中にある図形の書式のところを見てみると、「文字列の折り返し」という項目が見つかるはずです。
文字列の折り返しの中をみてみると
- 行内
- 四角形
- 狭く
- 内部
- 上下
- 背面
- 前面
などのアイコンのどれかを選択できるようになっています。今回は「前面」というアイコンを選んでみましょう。
ざっくりいうと、
ここで「前面」を選んだということは、背景の文章よりもこの「整」のテキストボックスの方が文章よりも優先されて、前面に位置するということになります
(デザインの流れのほうに集中したいので、それぞれの細かい機能の説明はここでは割愛します。)
で。さっきと同じようにマウスをドラッグしてみると…
じゃーーーーーん!!

これで、きちんと用紙の外に「整」の文字を入れたテキストボックスをはみ出させることができました。
画面に迫力がでましたね。今度はこまかい文章の配置についてみていきましょう。
見出しと文章の両端をできるだけ揃えて、キレイで整ったレイアウトを目指す
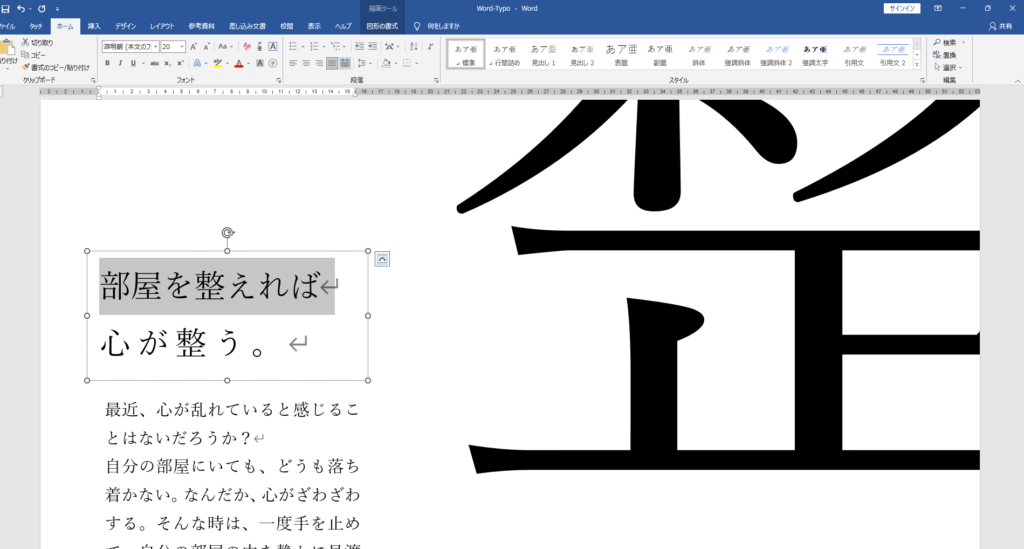
では、左下に同じように文章を流し込んでみましょう。
ざっくり分けて、見出しのブロックと、文章のブロック、2つのブロックで用紙左下の要素は構成されています。
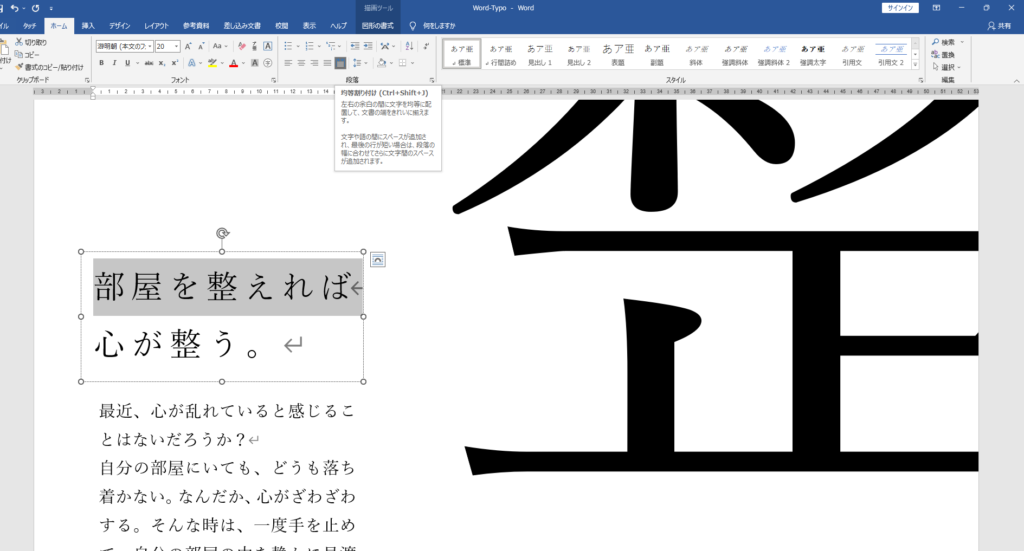
まずは見出しのブロックを見ていきましょう。


2つの画像の違いがわかりますでしょうか?
正解は・・・
「部屋を整えれば」の文章の詰まり具合が違う点です。
ここで使用した機能は、ワードの「均等割り付け」という機能です。
ボックス内に配置している文章を、ボックスの両端に合わせることで両端の文字を揃えながら文章の体裁を整えています。
このひと手間を、するかしないかだけで、デザインの印象が大きく変わっています。
ちなみに、均等割り付けの機能を使用するためには、
ホームタブ、段落項目のなかにある「均等割り付け」のアイコンをクリックすればOKです。
最後は、いよいよテキストボックス内にあるボディコピーの文章調整です。
テキストボックスの中にある、文章の文字間を調整してみよう
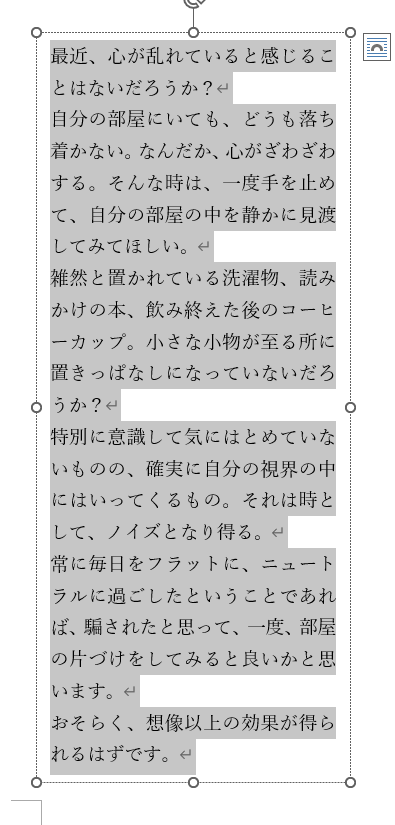
最後に、レイアウト左下のボディコピーの文章の文字間を調節してみましょう。
見出しを両端揃えで整えた結果、文章全体がゆったりとした文字の配置になりました。
何もしないと見出しの文章に比べて、ボディコピーである長文の文章が詰まって見えてしまします。

今回は簡単に全体のレイアウトだけを揃える方法を伝授します。
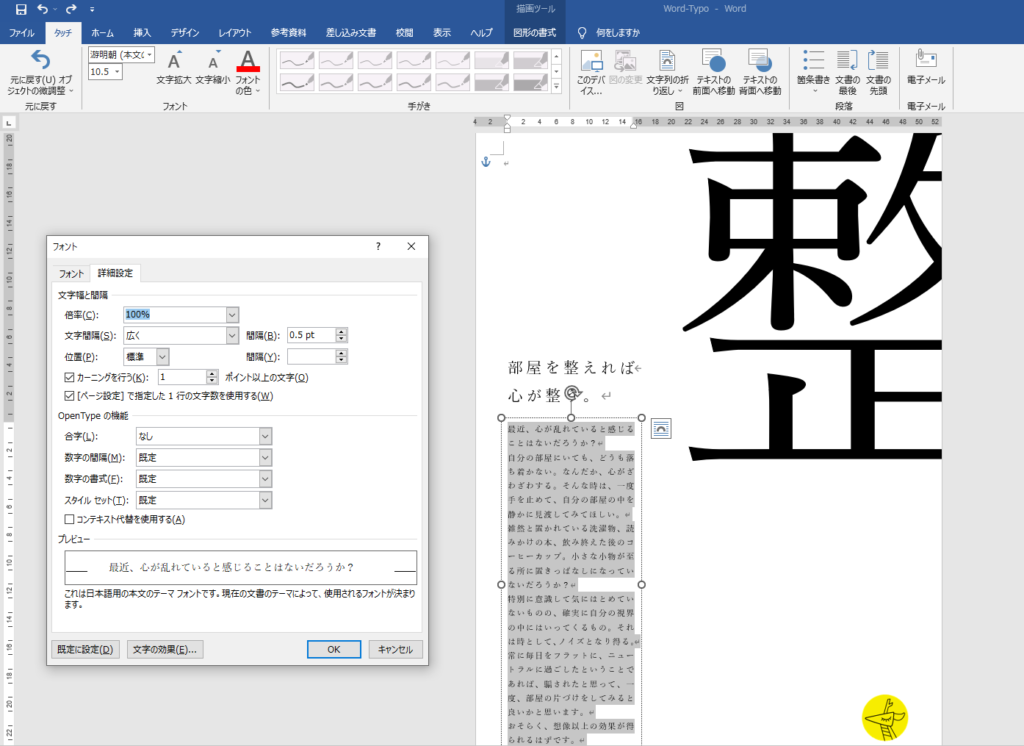
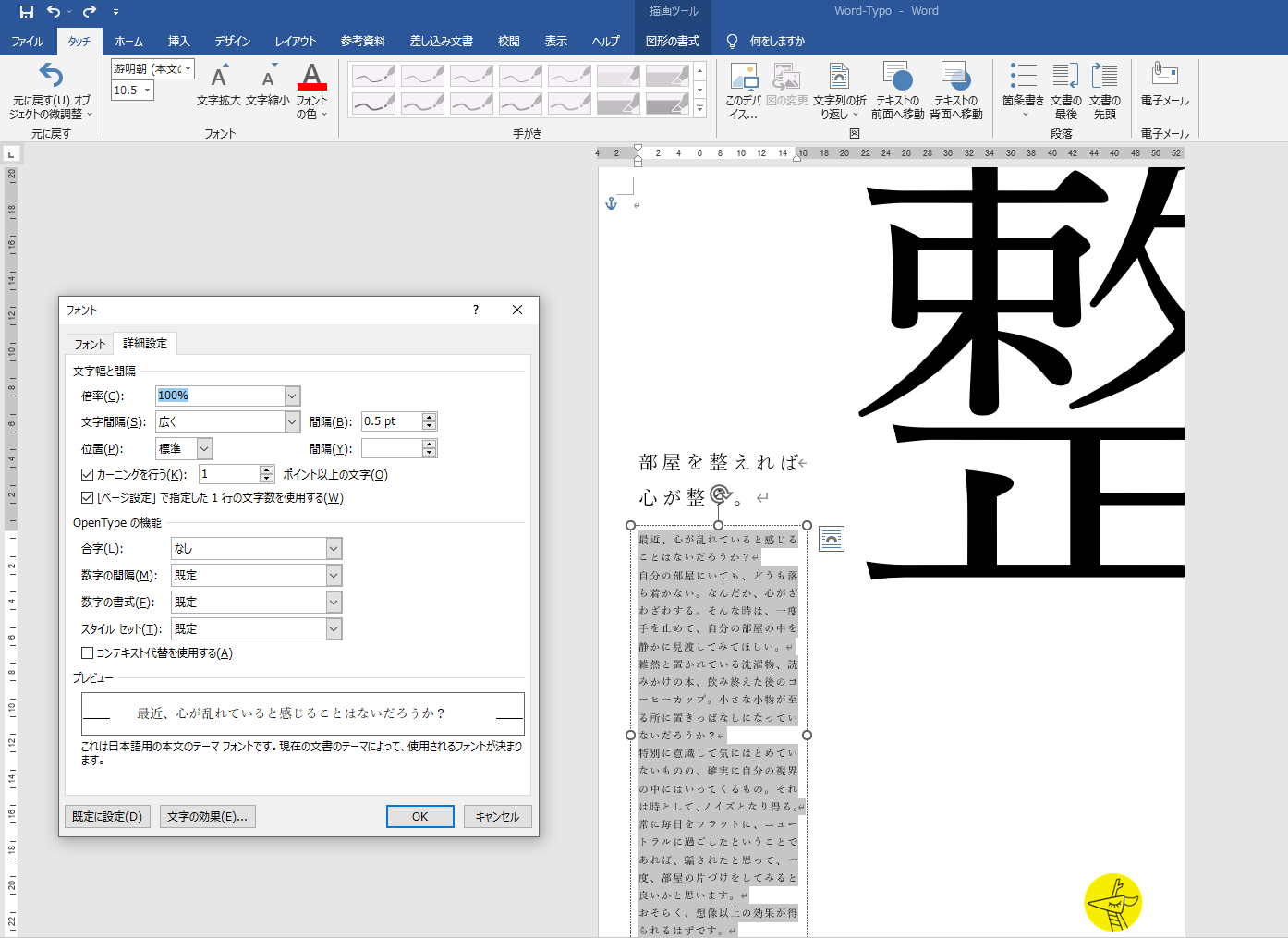
テキストボックス内のすべての文章を選択したら、右クリック → フォント → 詳細設定 までの操作をします。

この文字幅と間隔と表示された中に、間隔(B): という項目があるので、プルダウンか直接入力で試しに「0.5pt」と入力してみます。
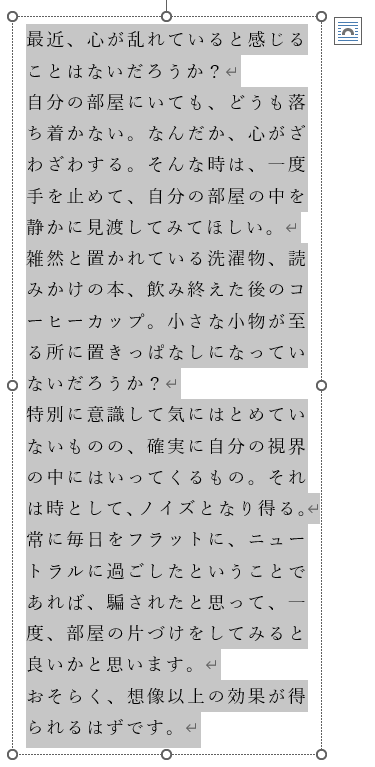
問題なければ、そのままOKボタンをおして確定します。すると、

わかりますでしょうか?
先の調整をしなかった文章に比べて、詰まっていた文章の文字が少し開き、パッと見た感じでゆったりとして文章になりました。
詳細設定の中には、ほかにも文字間を微調整するための設定が数多くあるのですが、ここでは割愛します。
まずは、これくらいの設定を操作できるようになれば、ワンランク上のデザインをワードで完成させることができます。
まとめ
どうでしょうか?意外と簡単に見た目がすっきりのオシャレなデザインが完成したのではないでしょうか。
ワードは文章を打つだけでデータが完成します。ただ、初期設定のまま、そのまま打ち込んでしまえば、だれが作ってもおなじようなデザインになってしまいます。
そこをひと工夫するだけで、ほかのチラシに紛れないキラッと光るデザインに仕上げることができるのです。
テキストボックスはワードできれいなデザインを作り上げるための、必須の機能となりますので、ぜひ普段から積極的に使って行ってもらえれば…と思います。
次回も今回の記事とは異なるアプローチでワードのデザインを勉強していきたいと思います。










コメント