ワードに写真や図形を挿入するというのは、割と慣れた機能だと思います。
そこから更に一歩踏み込んで、中級者向けのデザインを目指してみます。
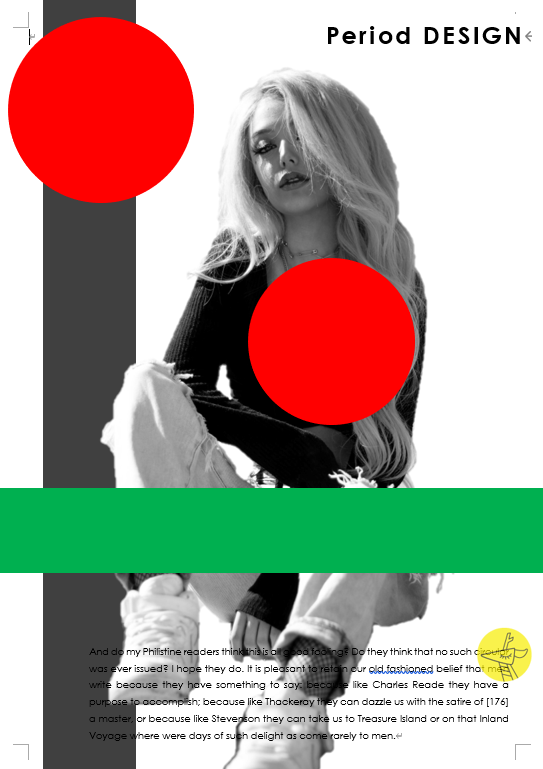
今回はこちらの完成デザインを目指します。もちろん、すべてワードの機能だけで作成しています。

どうでしょう?少し難しそうですか?今回の教材は、慣れると割とすぐに使いこなせるようになります。
早速見ていきましょう。
自分がイメージする完成デザインをラフスケッチしてみましょう
いつも通り、まずは完成デザインのラフスケッチです。
人物、文字、図形、文章の要素が入っていればOKです。(微調整はワード上で)

今回は背景を白くして人物のシルエットを強調したいので、そのやり方を学んでいきます。
候補写真を探したら、切り抜き機能を使って画像を配置してみましょう
まずは候補となる写真を素材サイトから探していきます。
人物は肖像権などの問題もあるので、商用フリーで使用できるサイトのものを使うとよいです。
今回の素材はO-DAN(オーダン)という海外サイトから拝借してきました。

で、ダウンロードしてきた素材がこちらのですが。

背景をカットしないと、目指すデザインにはなりません。まずは、その部分を調整していきます。
ちなみに写真を選ぶときの基準ですが、なるべく背景がごちゃついていない写真の方が後々切り抜きがしやすいです。
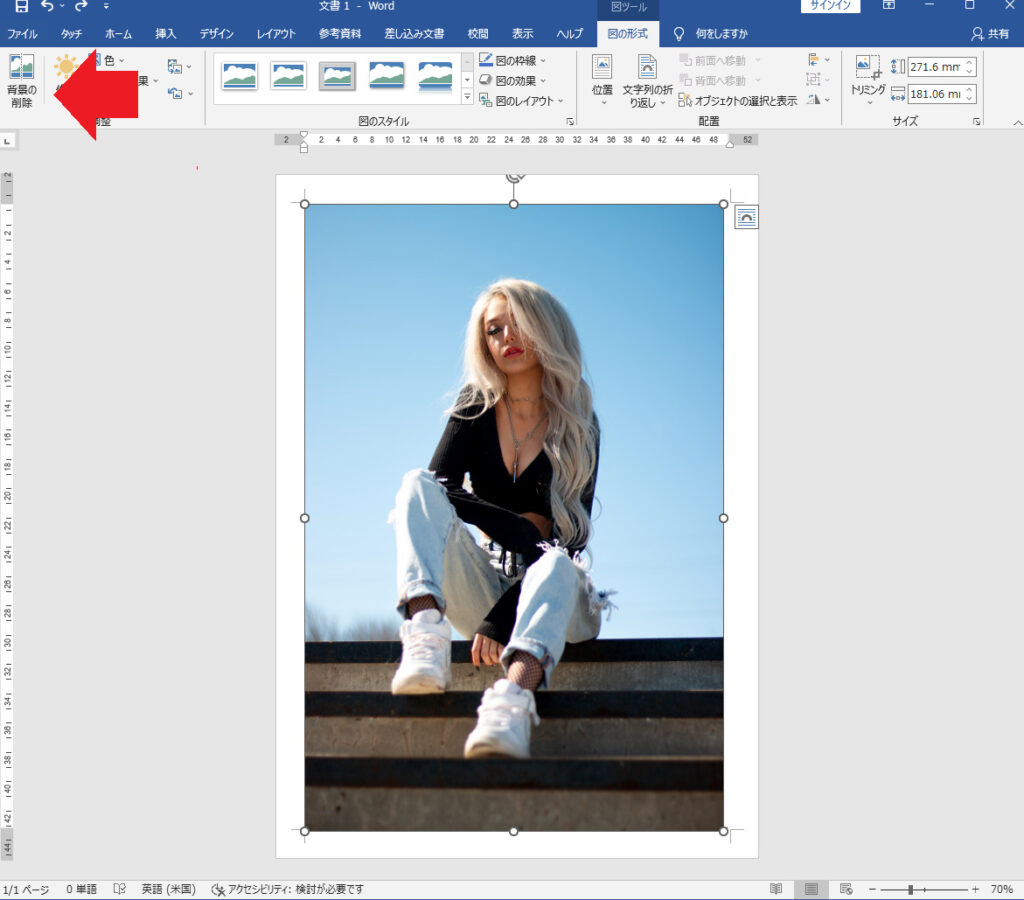
メニューの挿入から画像を配置してみます。
すると、図の形式の一番左上のアイコンに「背景の削除」というアイコンがあることに気づきます。

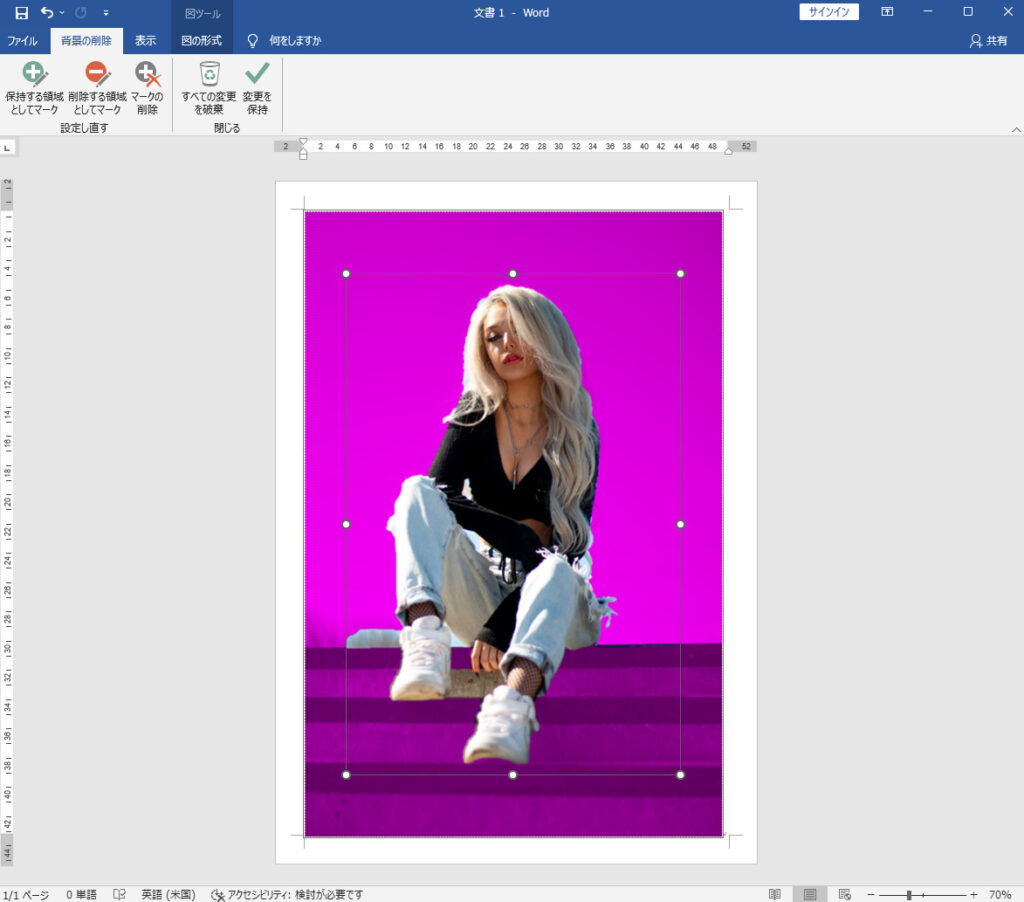
一度クリックすると画像が切り替わって、背景を削除する範囲が紫色の塗りの部分で提示されます。

割ときれいに切り抜き出来ていますが、少し切り抜きが甘いところがあるので微調整していきます。
今度は上部左から2番目にあるアイコン「削除する領域としてマーク」をクリックすると、鉛筆のようなポインタが出てきます。
そのポインタを削除したい画像領域部分に持っていき、ピッと短めの線を引いてみましょう。
すると、その画像領域が紫色に代わって、背景として切り取られる領域に変化します。


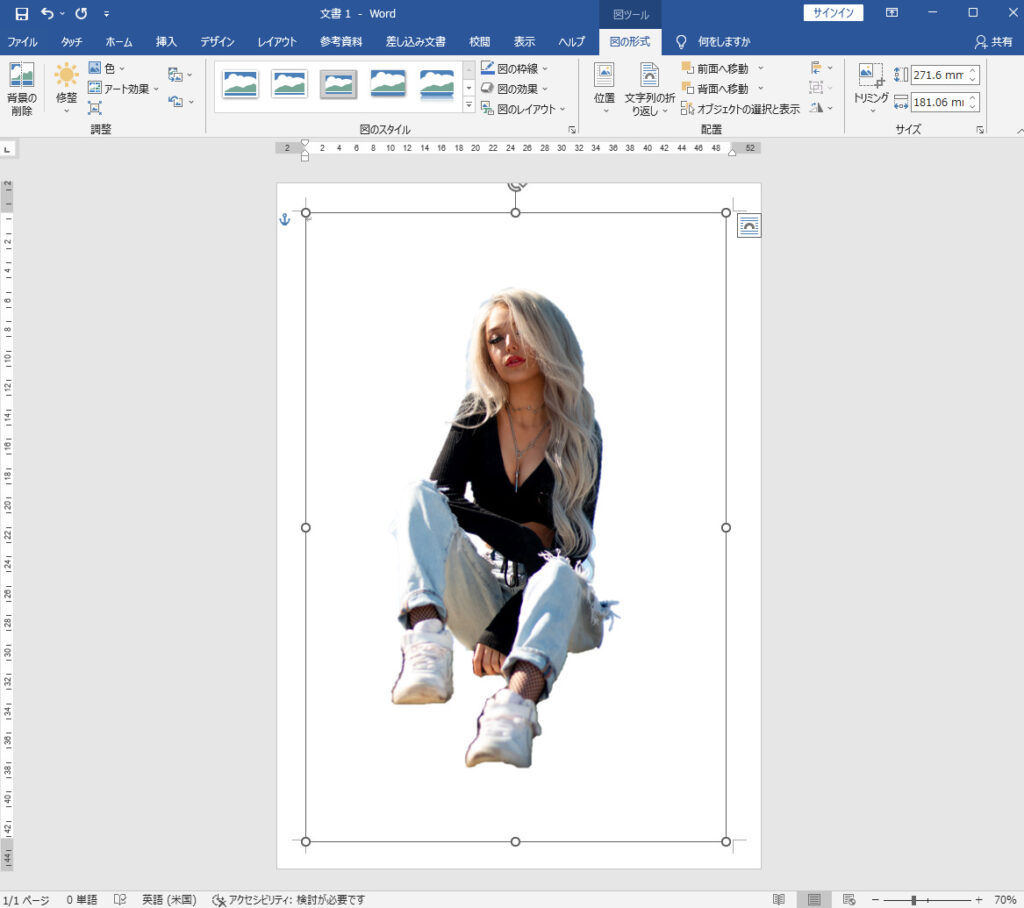
他の画像領域も同じように調整していきます。すべての調整が終わったら、右上にある「変更を保持」のアイコンを押します。すると、

いいですね!ワードでもここまでキレイに切り取れることが分かりました。
よく見ると、細かいところの切り抜きがすこーしだけ甘いところもありますが、今回は大枠のデザインの説明をしたいので、次のステップに進みます。
(もし気になる場合は、さきほどの「削除する領域としてマーク」の所から丁寧に画像領域を選択していきましょう)
このまま使用してもいいのですが、背景を削除したことによって人物周りの白いところの余白が大きくなってしまいました。
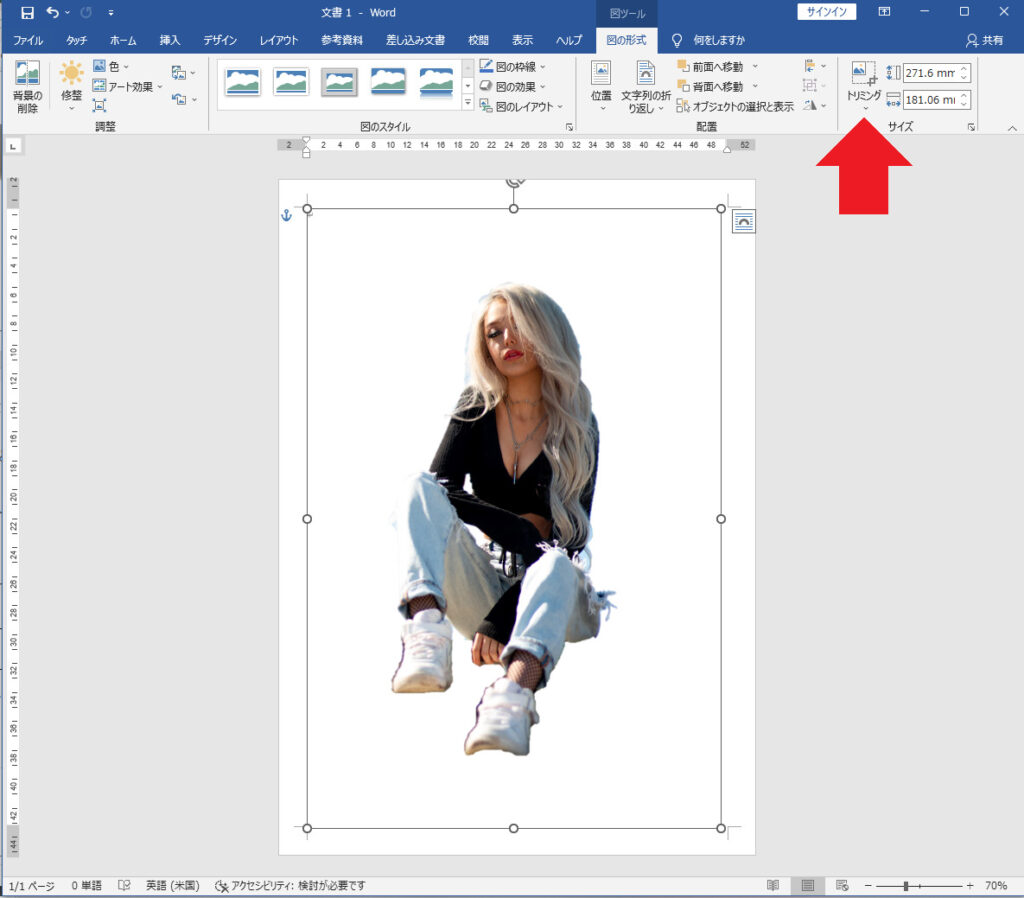
この後のデザイン編集作業をするときに邪魔になるので、今度はその部分をトリミングして取り除きます。
図の形式の右上にトリミングのアイコンがあるので、クリックします。

あとは、そのあと表示される太線の枠を拡大縮小してトリミングすれば終わりです。
背景の削除機能は初めて利用したという方も多いのではないでしょうか?すごく便利な機能なので、これから積極的に使っていきましょう!
画像の準備ができたら、要素を組み合わせて全体のレイアウトを組んでいく
次に、手元にあるラフスケッチをみながら全体のレイアウトを組んでいきます。
今回のデザインでは人物をモノトーンにして、文字と図形を組み合わせるレイアウトとなっています。
まずは、さきほど切り取った人物の画像をモノトーンにします。
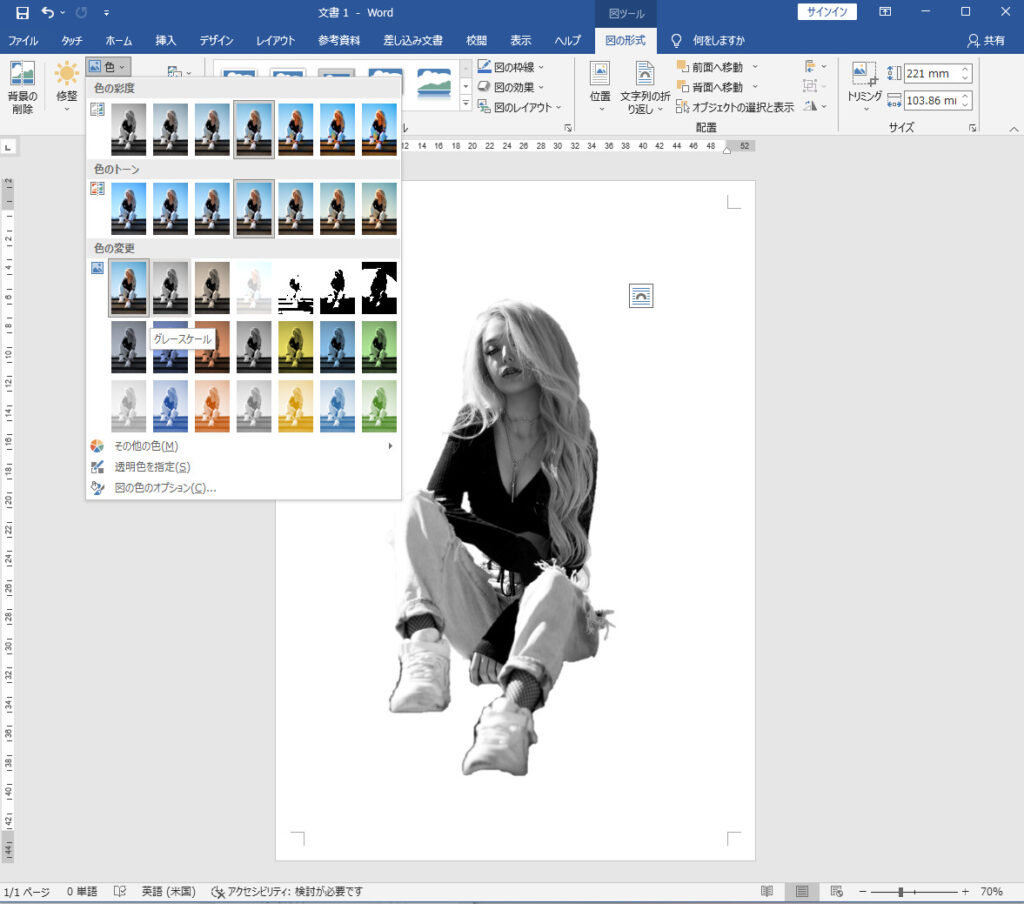
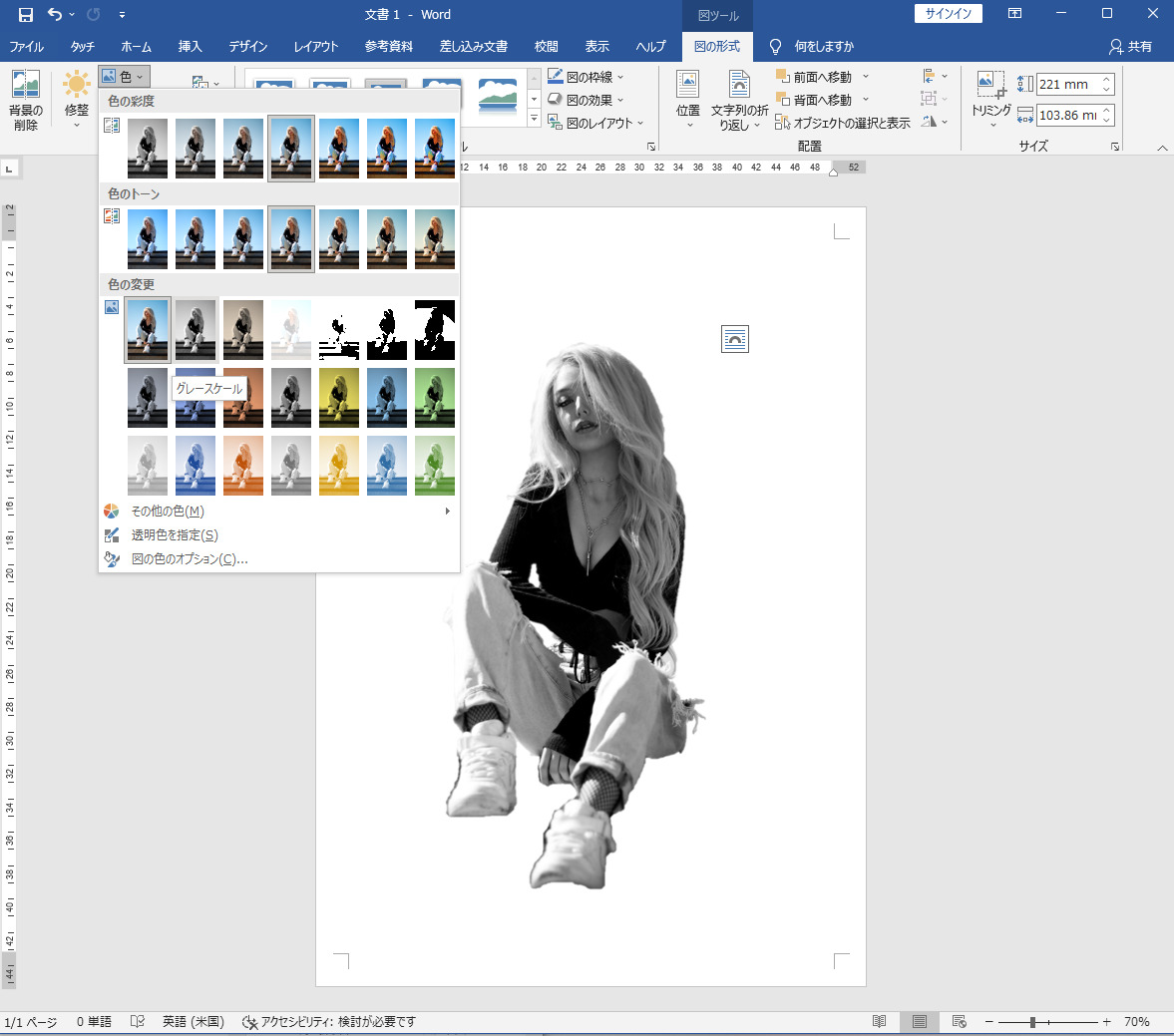
図の形式 ⇒ 色 ⇒ 色の変更 からグレースケールを選ぶと写真がすべてモノトーンになります。

ここまで来たらあとは要素を組み合わせるだけなので、必要な図形をワード上に配置していきましょう。

基本的には図の挿入で四角形や丸を、テキストはテキストボックスに流し込んで配置しているだけです。
ですので、このステップではそこまで難しい操作をしている訳ではありません。
収まりのいい位置を、図形や写真をドラッグしながら探していきます。
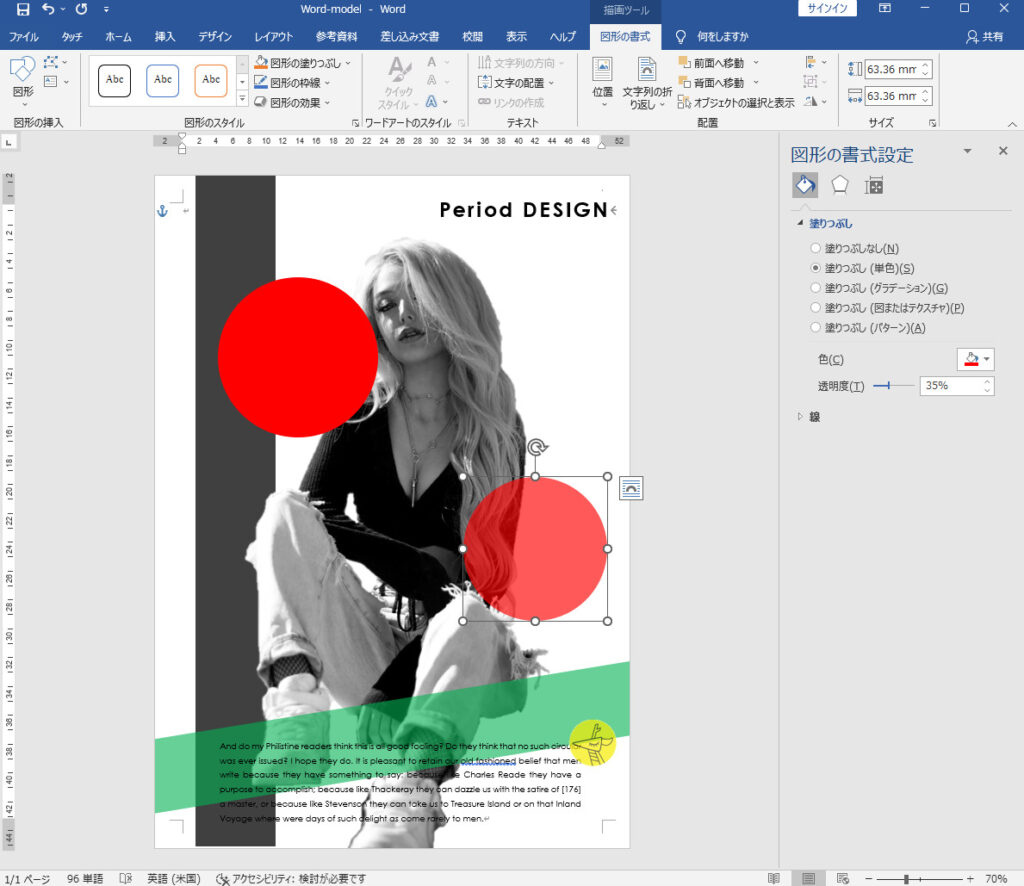
ただ、このままだと写真よりも図形の方がベタ塗りの範囲が多く目立ってしまうので、透明度の調整をして全体のデザインに馴染ませていきます。

透明度を調整するためには、透明にしたい図形をクリックして図形の書式から塗りつぶしの項目を表示します。
その中に、透明度のスライダーがあり、初期値は0%になっています。
スライダーを調整して%(パーセント)の値を変えてもいいですし、直接数値を入力することも可能です。
ほかの図形も同じように透明度の調整をして、レイアウトを完成させます。

まとめ
今回は、なかなか実践的な内容だったと思います。画像の切り抜きがワードの中のみで完結することに驚いた方もいるのではないでしょうか。
透明度の調整も応用すれば、図形を重ね合わせて模様を作ったり、文字を流し込んで文章を強調したりすることもできます。
全体のデザインや、レイアウトの調整については、自分が普段よく読む雑誌や、よく見る広告などをじっくり観察してみると良いです。
普段から、気に入ったデザインはストックするようにしておきましょう。それでは今回はこの辺で。










コメント