前回の記事では、Microsoft社のWord(以下、ワードと記します)の最低限の機能を使っただけでも、クオリティの高い文書やチラシは誰にでも作れるというお話をしました。


では、一体どのように僕がこのチラシを作り上げていったのか?
普段、学校や会社で使っているワードの単純な機能しか使っていないので、「こーゆー風にやればいいのか!」と思って頂ければ幸いです。
ちなみに、このA4のチラシを制作した環境を簡単に書いておこうと思います。
- MacBook Pro(2012年にリリースの古いPCです)
- MacOS High Sierra(こちらも、最新のOSではないです)
- Microsoft Word for Mac(Office 2016 for Mac)
というように、全く最新のバージョンではありません。
最新のOffice系ソフトを使用してしまうと、そのバージョンにしか無い機能があったりします。
それを避ける意味でも、敢えて古いバージョンのワードを使用しているという意図もあります。
むしろ、メニューなどの配置はwindowsPCをメインで使用している会社では馴染みの位置にあるので、操作しやすいかも知れません。
MacでもWindowsでも、同じデザインが作れるんだよ!ということが伝えられたら嬉しいです。
それでは早速みていきましょう!
いきなりワード(Word)のアプリを立ち上げるのではなく、まずは簡単なラフスケッチをしよう!
最初に一番大事なことを書こうと思います。
いきなりワードのアプリを立ち上げてはいけません!
え?と思った方もいるでしょうか??
そうなのです。いきなりワードを立ち上げてはいけないのです。なぜだと思いますか?
その理由は、いきなりアプリ上で操作をしてしまうと、ワードの機能に振り回されてしまうからです
前回の記事でもお伝えしましたが、ワードは基本的には文書を作成するためのソフトなので、画像を操作する作業は最後に回した方がいいです。
まずは、自分がどんなデザインにしたいか。そのおおもとになるラフ画を作っておきましょう。
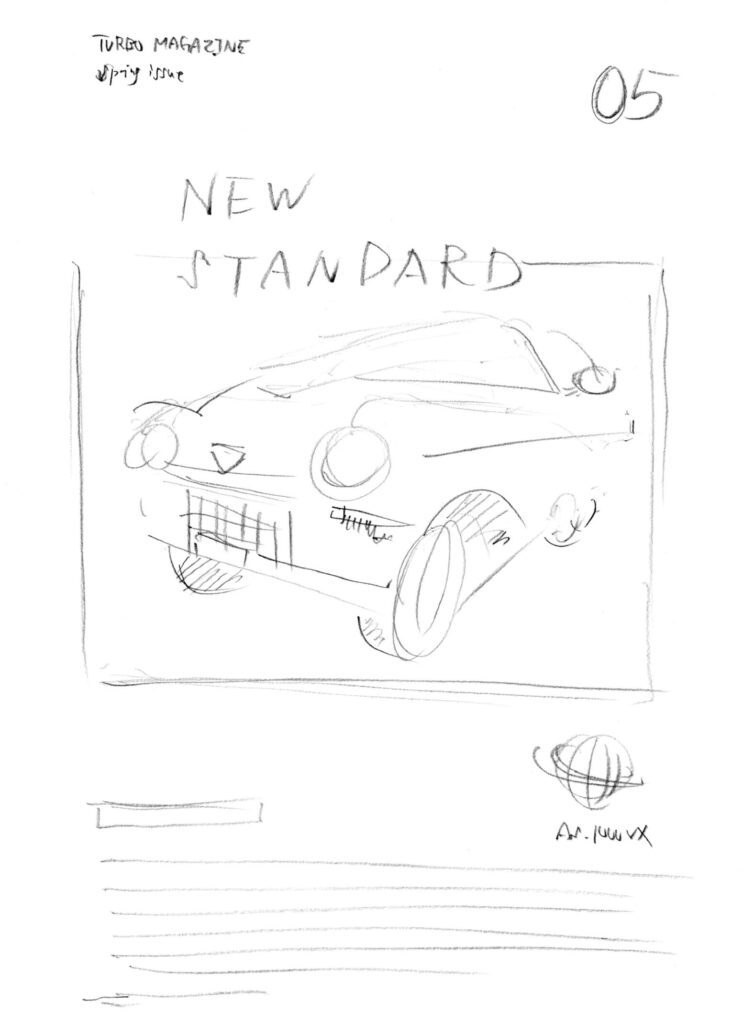
コチラを見て下さい。

自分が作りたいデザインを作成するための、おおもとのおおもとになる手描きの鉛筆ラフスケッチです。
(最終的には、このラフ画が冒頭に示したデザイン画に変身していきます!)
どうでしょうか?これくらいのラフスケッチなら、「自分にも書けそう!」と思いませんか?
あくまでもラフなので、最初の段階では、そこまで完成度をあげる必要はありません。
ましてや美大受験レベルのデッサン力も必要ありません。
ステップとしては、
- 簡単に手書きで、ラフを作成(誰かに伝わる程度の絵が描ければOK!)
- 自分が作りたいデザインに合わせて写真やイラストを探す or 自分で作る
(無料素材から引っ張ってきてもOK!) - タイトル、見出し、文章の位置をブロック単位で考えてみる(テキストを流し込んでみる)
- それらの要素を元に、ワードで全体のレイアウトを調整(一番のデザインの見せどころです)
- デザインが完成したら実際に印刷してみる(印刷してみると、モニタ上で気付かなかった所に気付きます!)
これが、全体的な流れです。今は、その手順1です。
このラフスケッチが描けるようになると、
わざわざ素材等のデザインテンプレートを探しにいかなくても、自由自在にモニタ上でデザインすることが可能になります。
作りたいデザインに必要な写真やイラストを探してみよう!(得意なら、作ってみよう!)
ラフスケッチが描けたら、今度はそのラフに近い写真やイラストなどの素材を探してくることになります。
自分で撮ったり、描いたりすることができれば、それが一番いいのですが。
最初のうちは、プロの写真やイラストに頼ってもいいと思います。その方が見栄えも良くなるし、完成度を上げられるという意味では手っ取り早いです。
綺麗にレイアウトを配置できるようになったら、自分で手掛けた写真やイラストを入れてみてもいいかも知れません。
(もちろん、最初からそういったクリエイティブな作業が得意な方は、どんどん取り込んでいきましょう。)
今回は、車の写真が欲しいので、そのような写真素材が手に入るサイトから写真を探してきました。
見つけた写真は O-DAN(オーダン)という海外のフリー素材サイトからのものです。

コチラのサイトから、自分のラフスケッチに近い写真を探していきます。
このサイトは日本語での検索もできるので、比較的使いやすいですし、素材もクオリティの高いものが多いです。
検索のキーワードは確か、「クラシック」「車」といった単語を組み合わせた気がします。
見つけてきたフリー素材の写真がコチラ。

いいですね!とてもカッコイイです!
自分のラフでは真横のアングルのイメージでしたが、下からのあおり写真となっていて、中々迫力があります。
※同様に、ワードで作成したA4チラシの右下部分にあるロゴマークも、フリー素材サイトから拾ってきたモノです。

ちなみに参照したサイトは「ICOOON-MONO」というサイトです↓

タイトル、見出し、文章についてブロック単位で考えてみる
次に文章について検討して見ます。
基本的にテキストと写真やイラストなどの画像は分けて考えた方が分かりやすいです。
レイアウトするときも別々に素材を用意して組み合わせていった方が、細かいデザインや修正があった時にすぐに配置を変えることができます。
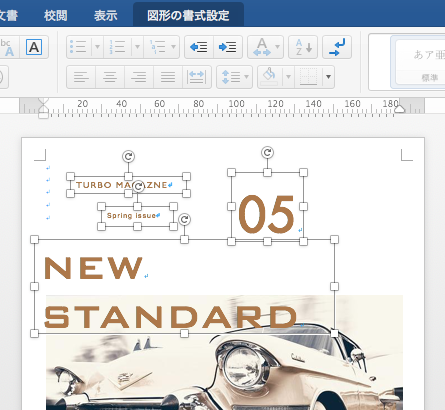
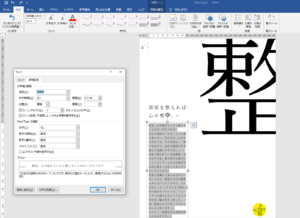
手順としては、挿入 → テキストボックス(横書き)となります。

数字の「05」や「NEW STANDARD」の文字も、それぞれ別々のテキストボックスを作って配置します。
この段階では、適当に配置しても構いません。このあと、細かくレイアウトを調整していきます。
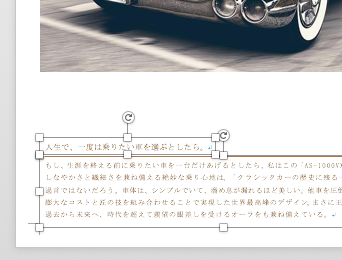
下部の文章についても見ていくと、

だいぶ整ってきました。見出しと文章の間にある罫線も「図形の挿入」から一本線を描いています。
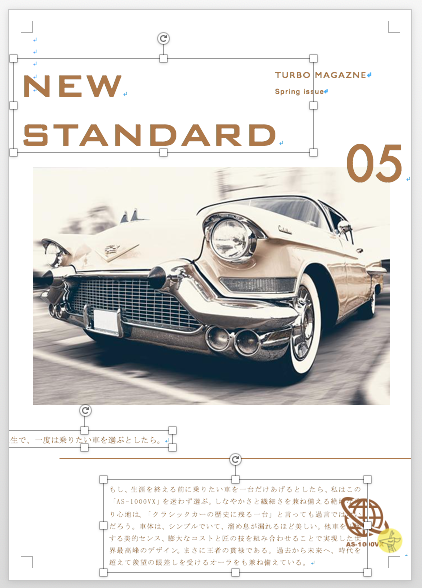
全ての要素が揃ったら、ワードで全体のレイアウトを調整
写真やイラスト、ロゴマーク、テキストなど、全ての要素がこれで全て揃ったのでレイアウトデザインの作業に入ります。
大きさ、色、デザイン、バランス、文字調整など、考えることは山ほどありますが、このあとの作業は引き続きワード上で行なって大丈夫です。
文字を拡大・縮小してみたり、写真の大きさを変えてみたり、配色を変えてみたり、フォントを変えてみたり、心地よい余白の大きさを検討してみたり。

ともかく、全ての要素が複合的に絡み合ってようやく1枚のデザインが出来上がっていきます。
ここでは、全体的な流れをつかんで欲しいので、細かいデザインの話は敢えてしません。
ある程度の数をこなしていくうちに徐々にスキルが積み上がっていきます。
最初のうちはバランスが整わず、難しく感じることもあるかも知れません。
その点についても、今後詳しく記事にして行こうと思いますので、楽しみにしていてください。
パソコン上でデザインが完成したら、必ず一度印刷してみよう
試行錯誤しながら、ようやく全体のデザインが完成したら、必ずおうちにあるプリンタ等を使って実際に印刷してみましょう!

なぜ、一度印刷してみる必要があるということを書くと
- モニタ上で気づかなかった誤字脱字にすぐに気付ける
- 画面で見ていた文字の大きさと、印刷した文字の大きさが、かなり違うことが分かる
- 使用した写真が実際に印刷してみると、あまり目立たないことに気づく
- モニタ上で使用した色が、印刷してみるとくすんでしまっていることが分かる …etc
他にも、PC上の作業だけでは気づかなかった箇所に幾つも気付いたりします。
こればかりは実際に印刷してみないと、という所なのですが。
実際に学校やオフィスでも似たような経験をしたことがあるのではないでしょうか??
完璧だと思って印刷してみたプレゼン資料だったのに、印刷してみたら何ヶ所か誤字脱字が見つかった…etc
やはりモニタ画面を見ているだけでは、気付けない部分が必ずと言っていいほどあります。
ちなみに、印刷するときは、拡大・縮小の機能は避けて、できるだけ原寸に近いサイズでカラー印刷することが望ましいです。
そうでないと、せっかく印刷したのに、文字の大きさや色味の比較ができなくなってしまいます。
まとめ
いかかでしたでしょうか?今回はワードで作成するための”下ごしらえ”の話をメインに書いていきました。
ワードでの細かい設定等の話は、次回以降のブログ記事に譲るとして、今回は大きな流れを掴んでもらえるような内容にしました。
これくらいの作業だったら、少しワードが使えればすぐにできると思いませんか?特に難しい作業は一切していません。
ほんの少し素材の力に頼って、あとは基本的なワードの機能を駆使してレイアウトを組んだだけです。
少しだけハードルがあるとしたらラフスケッチの部分でしょうか。
ただ、ラフスケッチについても、伝わる程度のラフが描ければいいので、うまく書く必要はありません。
自分の書いたラフスケッチも、見れば分かるようにそこまで上手くかけている訳ではありません(笑)
それでも、探してくる写真や選ぶフォント、デザインの組み方次第で、プロ級のレイアウトに仕上げることができます。
元デザイナーの自分が言っているのですから、こちらも間違いありません(笑)









コメント