 悩む人
悩む人デイトラのWebデザインコースの受講を検討してるんだけど、口コミやホームページの情報だけじゃ正確な内容が分からなくって…
 ぴりおど
ぴりおどそうだよね。実際に受講した人の感想も直接聞いてみたいよね!
ということで今回、僕ぴりおど自身が実際にお金を払ってデイトラのWebデザインコースを受講してみました!
記事では、今回僕が実際に体験した内容、感じたことなどを赤裸々に綴っていきます。
他にもいざスクールに通おうと思った時に、こんな悩み↓を抱えている人が多いのではないでしょうか?
- 沢山のデザインスクールを調べてみたけど、イマイチ違いがよく分からない
- 何十万もの受講料を払って自分に合わなかったらどうしよう?
- 働きながらスクールに通うのって現実的にできるのかな?
- 受講した後、実務や副業に活かせるのかもっと詳しく知りたい
- 独学でデザインの勉強をしてるけど、高いお金を払ってまで通う必要ってあるのかな?
- 口コミではいい評判しか出てこないけど、実際のところはどうなの?
ちなみに、僕ぴりおど自身は過去に広告デザインの勉強はしたことがあるものの、Webデザインについては全くの素人。
今はデザインの世界とは全く無関係な普通の事務員として過ごしています。
そのため、デザイン副業や異業種からの転職を検討している人にも価値ある情報となっています。
ぜひ、今回の記事を読んでデイトラのWebデザインコースを受講するかどうか、その検討材料にしてみて下さい。
\ 知名度もあって、コスパも抜群! /
WebデザインコースのDay0-Day7の講義を受けてみて

ともかく、すぐにデイトラの授業を受けてみたかったので今回はクレジットカード払いでWebデザインコースの申込みをおこないました。
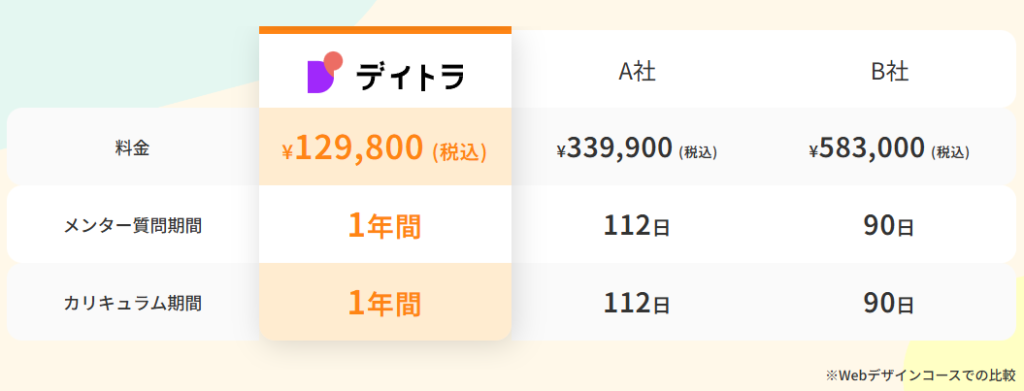
他のデザインスクールだと30万円~40万円前後が相場なので、かなり良心的な価格設定と言えるでしょう。
僕が受講したWebデザインコースは大きく分けて「初級編」「中級編」「上級編」「発展編」の4つのステップに分かれています。
それでは、「初級編」のDay0-Day7の内容についてざっくりと見ていきましょう。
Webデザイン初級編 Day0
Day0では、これから講座を受講するにあたってのサポート体制や心構えなどが、デイトラ代表のショーヘーさんという方から動画で伝えられます。
いわゆる実際の講義や課題をこなす前の、準備といった所でしょうか。
ちなみに、デイトラでのサポートはすべてDiscordというチャットツールを使っておこなわれています。
まずはこのDiscordへの登録をしないと、何のサポートも受けられないので実際に受講を開始したら忘れずに登録しておくと良いでしょう。
やはり一緒に伴走してくれる人の存在は貴重です。
\ 知名度もあって、コスパも抜群! /
Webデザイン初級編 Day1
Day1では、早速Figmaというデザインソフトをインストールして実際に触って図形を描くまでの内容となっています。
Figmaは僕自身も初めて触りましたが、特に問題なくインストールして作業画面まで反映することができました。
基本的には動画の指示通り、パソコンを操作していけばOKです。
僕自身は昔、AdobeのIllustratorやPhotoshopを良く触っていましたが、直感的にはほぼIllustratorと同じような感覚で操作できました。
また、特にIllustratorなどを操作したことが無い人でも機能自体はとてもシンプルなものなので、初めて触るソフトだからといって特に身構える必要はないと感じました。
Webデザイン初級編 Day2
Day2は主にFigmaを使用してのテキスト作成操作がメインです。テキストボックスの使い方とか、フォントについての理解とか。
一般的な講義だと、日本語だと明朝体やゴシック体、欧文だとセリフ体やサンセリフ体の説明だけで終わってしまうことも多いです。
ですが、デイトラの授業では制作画像のデザインサンプルで比較しながら文字の印象や視認性を確認できたのが良かったです。
他にもFigmaでの文字装飾の仕方とか、マスク機能などについて学べました。
\ 知名度もあって、コスパも抜群! /
Webデザイン初級編 Day3
Day3では、主に「配色」「余白」「レイヤー構造」「フォント」の基礎について、学習していきました。
自分の頭ではわかっていたつもりでも、デイトラの図解や講義での解説はより分かりやすく説明をしてくれていたので、スッキリ!
僕自身は過去に色彩検定の2級までを独学で取得していますが、それでも配色については独学で教科書や問題集で学ぶと難しく感じていました。
その点、デイトラの講義では必要な要素がしっかりと入っていて大事なポイントもコンパクトにまとまっているな、という印象でした。
Webデザイン初級編 Day4
Day4では、デザインの種類や勉強法についての講義が始まります。
特に、パクリと参考の違い~デザインの正しい参考の仕方とは~という項目は、これからデザイナーを志す人にとってとても重要な内容でした。
また、デザインの勉強には日頃の情報収集が欠かせません。
自分自身もそうですが、自分の中に情報の引き出しが無いと、いざデザインをしようと思っても手が止まってしまいます。
そんな時は、授業内で紹介されていた「デザインの情報収集におすすめのサービス一覧」についてのリストがとても役立ちます。
授業では10個ほどの関連サイトが紹介されているのですが、いずれも自分では探しきれなかった優良なサイトばかり。
他にもおすすめのフリー素材や初学者でも扱いやすい実用的なフリーフォントをまとめてくれていたり。
これらの情報が得られただけでも授業料のもとを取れた気がします。
\ 知名度もあって、コスパも抜群! /
Webデザイン初級編 Day5
Day5からは、いよいよバナートレースの手順について学んでいきます。
この日の収穫は何といっても、動画でプロの動きを実際に見てどうやってトレースするのかを学べたことです。
直接、プロのWebデザイナーがトレースをしている場面はなかなか見れないですし、見れたとしても最初から最後までしっかり見る機会は少ないと思います。
その点、動画であれば何度でも視聴できますし、どんなことを意識してトレースをしているのかを解説を聞きながらじっくりと学べます。
トレースが重要とはよく聞くものの、僕自身も実際にどうやって進めたらいいのか分からない状態に陥っていました。
講義を受けてみて「そっか、こんな風にやればいいんだ!」とまさに驚きの連続でした。
Webデザイン初級編 Day6-7
Day6とDay7はカリキュラムのボリュームが大きいということで、2日間に渡って学習していきました。
お題は、バナーの作成。題材となる素材やお題が与えられて制作していきます。
プロがどのような流れでバナーを制作していくのかを、動画で学習しながら進めていきましたが…。
 ぴりおど
ぴりおど今までは座学がメインでしたが、実際に作ってみるとなると少しだけハードルが上がった!と感じました。
あとはまだ学習を始めたばかりなので、
「本当はこういう風に作りたいのに」
「こんな形にしたいのに」
といった、自分の技術的な点にもどかしさを感じました。
この後のカリキュラムを見ると、もう少しFigmaのことを具体的に学ぶ内容となっているようなので、現段階の自分のレベルを確認する意味合いも含まれている模様。
とにもかくにも、試行錯誤しながら一旦は与えられた課題であるバナーの完成までこぎつけることができました。
個人で使用すると月に数千円ほどかかってしまうAIサービスのようですが、デイトラ生は無料で使えるようになっています。
\ 知名度もあって、コスパも抜群! /
デイトラのWebデザインコース受講を決意した5つの理由
ここまでは実際にDay0-Day7まで受けた内容について見てきました。
ここからはなぜ僕がデイトラのWebデザインコースの受講を決意したか、その理由についてお伝えします。
- 他のスクール相場の半額以下の受講料
- WindowsPCでも問題なく受講できた
- 40代から活躍している人がいた
- 副業・転職も視野に入ると思った
- 口コミや事前説明会の熱意が凄かった
主な理由はこの5つ。
もちろん他のデザインスクールとも比較しましたが、内容・価格・カリキュラム・クオリティを総合的に見て判断しました。
具体的に見ていきましょう。
他のスクール相場の半額以下の受講料

デイトラのWebデザインコースは他のデザインスクールに比べて、かなりリーズナブルな価格設定となっています。
他社のデザインスクールだと、30万円~40万円するような内容の講義が129,800円(税込)という破格の値段で受けられます。
この価格の秘密は莫大な広告費にお金をかけずに、実際に受講している受講生の口コミや卒業生の声に支えられていると説明会の動画で解説がありました。
内容も実務で充分通用するレベルとなっているとのことで、この後の授業が楽しみです。(その分、少数ですが挫折する人もいるらしい?ですが…)
\ 知名度もあって、コスパも抜群! /
WindowsPCでも問題なく受講できた
講座を申し込んだ時、僕は「15年以上前の古いMacのノートパソコン」と「比較的新しいWindowsのノートパソコン」しか持っていませんでした。
そもそもMacの方は古すぎてお話になりません…。
Windowsの方は2~3年前に買ったハイスペックなノートパソコンだったので、受講に際しては何の問題もありませんでした。
ただ、動画の講義ではMacのキーボード配置をベースに授業が進むので、Macを保有している人は素直にMacで受講した方が話が入りやすいです。
もちろん、Windowsユーザー向けの表現に言い直してはくれていますが。(MacのOptionキーはWindowsのAltキーに相当するよ、との補足説明があったりします)
自分でも意識して覚えておかないと、講義で説明を受ける度に「あれ?どれがMacのキーと一緒なんだっけ?」となってしまいます。
予算に余裕があれば、10万円~15万円前後位のMacbookやMacbook Airを購入してもいいかも知れません。
40代から活躍している人がいた
プロフィールにあるように、僕自身もアラフォー世代なので正直受講する時にだいぶ葛藤しました。
ただ、卒業生の紹介動画をみると実際に活躍している人もいるようで、背中を後押しされたのも大きかったです。
こちらの動画でインタビューを受けているけんじさんも、40代未経験からデイトラを受講した一人。
やはり自分と同世代の方が活躍していると、やる気が湧いてきますね。
\ 知名度もあって、コスパも抜群! /
副業・転職も視野に入ると思った
デイトラのWebデザインコースについては、趣味でちょっと学んでみるというより、副業や転職を視野に入れて受講している人が多い印象でした。
実際に講座を受けた後も感じましたが、現場で使える知識や技術を惜しみなく提供してくれます。
もし講座を受けてデザインの力を磨いていけば、今の本業をベースに置きつつ、これは副業や転職を視野に入れることも可能だと思いました。
このあと、自分のスキルがどれくらい伸びるかは未知数ですが、講師の人たちも本気で向き合ってくれているということが伝わったのも受講を決意した理由の一つです。
口コミや事前説明会の熱意が凄かった
もう一つ、SNSやXでデイトラの評判や口コミを時々見かけてたりはしていました。
在校生の作品を見たり、コメントを追っていると、確かにデイトラの授業は受ける価値がありそうだと感じました。
ですが、その中でも大きなきっかけはサイト内で見つけた説明会動画の内容。
しっかりと熱のこもった説明で、スクール代表の方の想いが伝わってきたので、これなら講座を受講している時も安心して続けられそう…。
そんな思いから、僕は数あるデザインスクールの中でもデイトラを選びました。
説明会の動画は、公式ホームページの中の「無料で講座を体験する」のボタンからページ内に入って、左下に出てくる「デイトラ説明会をチェック」のバナーから視聴ができました。
 ぴりおど
ぴりおどちなみに、無料での講座体験はGoogleアカウントやFacebookアカウントがあればOKです。
\ 知名度もあって、コスパも抜群! /
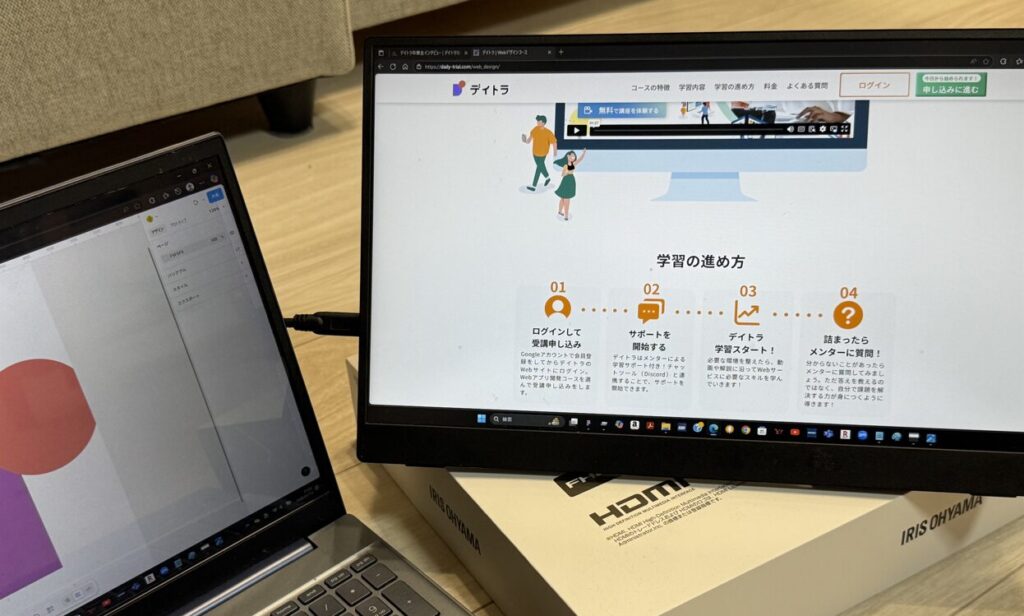
受講の時にあると便利なモバイルモニター

ここまで、実際に講座を受けた感触やその理由について記してきました。
その際、パソコンにつなぐモバイルモニターがあると非常に学習効率が上がるということを実感したので、その点についても触れておきます。
費用も掛かることなので全員にはおすすめはできないのですが、講義を視聴しながら別の画面でFigmaを操作できると格段に作業効率が上がります。
 ぴりおど
ぴりおどただし、モバイルモニターが無くてもPCが1台あれば、授業自体は普通に受講できるので安心して下さい!
ちなみに、デイトラの講義では自分のパソコンにつなぐためのサブディスプレイをメインで紹介していました。
ですが、個人的には電源を必要としない「ケーブル接続タイプのモバイルモニター」が持ち運びもしやくて使い勝手も良いと思います。
ちなみに、僕が使用しているのはこちらの↓のAmazon限定のアイリスオーヤマのモバイルモニターで、税込2万円弱位のもの。
電源なしでType-Cで接続できるうえ、持ち運びにも便利なのでとても作業効率が上がります。
15.6インチのタイプだと「タッチパネル無し」と「タッチパネル有り」のモデルがあります。
ただし、タッチパネル有りのタイプは無しのタイプに比べて1万円ほど高くなります。
講義を視聴するのを目的とするだけなら「タッチパネル無し」のタイプでも全く問題ありません。
ただ、せっかくなら「タッチパネル有り」のタイプを購入したいという人もいると思いますので、そちらのタイプもご紹介しておきます。↓
どちらのモバイルモニターにするかは自分の目的や予算次第だと思うので、どちらを選んでもOK。
とりあえず、2つの画面を使って「作業領域」と「動画視聴領域」に分けられれば問題ありません。
基本はどのメーカーのものでも良いのですが、どんなに安くても海外メーカーの場合は耐久性や保証の面で少し心配です。
その点、アイリスオーヤマのモニターは安心の日本製で何かあった時のサポートや保証もバッチリ。
しかも、Amazon限定モデルということで価格も抑えられているので、個人的にはとてもおすすめのモバイルモニターです。
\ 知名度もあって、コスパも抜群! /
初めて、デイトラのWebデザインコースを受けた感想

まずは一週間、僕がデイトラのWebデザインコースを受講した生の声をお届けしました。
1日1日、日々新しいことを学べるのでとても新鮮な気持ちでモチベーションも続いています。
途中途中にちょっとだけハードルの高い課題もありますが。
ちゃんと振り返りの動画を用意してくれていたり、難しいポイントにはきちんと丁寧な解説を用意してくれています。
まさに本当に未経験からデザインを学ぼうとしている人を引っ張り上げていってくれる講座内容で、少しホッとした自分もいます。
 ぴりおど
ぴりおどせっかくお金を払ったのだから、まずはしっかりと最後まで完走したい!
このブログを読んでくれている人でデイトラの講座を検討している人がいたら、ぜひ僕のこの体験談を読んで参考にしてみてください。
続く!
\ 知名度もあって、コスパも抜群! /









コメント