「フォントが多すぎて、どれを選べばいいかわからない」
そんなあなたに伝えたいのは、「2つだけで十分」というシンプルなルール。多くのプロも実践しているこの考え方を、今日からあなたのデザインに取り入れてみましょう。
選択肢が多すぎると、かえって判断が鈍り、思い通りの仕上がりにならないこともあります。
特に初心者の場合、「オシャレなフォントを選べばなんとかなる」と思って使ってみたものの、いざ仕上げてみるとバラバラな印象になってしまった経験はありませんか?
この「迷わない文字選びのルール」は、そんな悩みを持つ人のための“基本”です。
プロフェッショナルでなくても、最低限の知識と選び方を知っていれば、十分に「伝わるデザイン」が実現できます。
これは、自治体の広報や資料づくりを担当している方はもちろん、企業の事務職で社内報や提案資料をデザインしている方、趣味でポスターを作っている方にも共通して役立つ考え方です。
使用するフォントは「2つ」でいい

フォントを複数使いすぎると、かえって資料全体が散らかって見えてしまいます。
大切なのは「絞る」こと。ここでは、フォントを2種類に抑えることで得られる具体的なメリットと、使い分けの基本を紹介します。
この章で解説するのは以下の2点です。
- 文字を2種類に絞るメリット
- フォントの基本的な使い分け
文字を2種類に絞るメリット
2つのフォントに限定することで、視覚的な統一感が生まれ、整った印象を与えることができます。
また、選択肢が少ないことで迷う時間が減り、制作効率も大きく向上します。見出しと本文で役割を分けるだけで、驚くほど全体が整理されます。
さらに、2種類に限定するという制約があるからこそ、余白や行間、レイアウト全体のバランスに集中できるようになります。
選択肢を減らすことは、「見せ方を洗練させる」ための最短ルートなのです。
フォントの基本的な使い分け
見出しには視線を引くフォント、本文には読みやすさを重視したフォントを使うのが基本です。
たとえば、本文にはゴシック体やサンセリフ体、見出しには明朝体やセリフ体、手書き風フォントなどを使うとバランスがよくなります。
役割がはっきりしていれば、「どこを強調したいのか」「どこを読ませたいのか」が自然と伝わるようになります。
この2つの視点をもつだけで、視覚的な階層がしっかりと整理され、読みやすさとデザイン性を両立することができます。
なぜフォントは増やさない方がいいのか?

初心者が陥りやすい「フォント迷子」の原因は、ズバリ“選択肢の多さ”にあります。ここでは、フォント数を絞ったほうが良い理由を具体的に掘り下げていきます。
この章では次の3つの理由を紹介します。
- なぜ、初心者ほどフォントでつまずくのか
- 種類が多いのに、違いがわかりにくいという罠
- 3種類以上のフォントを使うと、統一感が崩れやすい
なぜ、初心者ほどフォントでつまずくのか

選択肢が多すぎると、判断に迷い、時間だけが過ぎてしまいます。特に経験が浅いと「どれを選んでも正解かわからない」と感じ、決めきれない状態が続きがちです。
結果として、毎回フォント選びに時間を取られてしまい、肝心の内容や構成に注力できなくなるのです。
実際、資料やチラシづくりの相談を受ける際、「フォントって何を使えばいいの?」という質問が非常に多いのも現実。
多くの人にとって、フォント選びは“見た目だけの話”と思われがちですが、実は構成力やメッセージ性に直結する要素なのです。
種類が多いのに、違いがわかりにくいという罠
一見よく似たフォントでも、わずかな線の太さや角の処理などで印象は大きく変わります。
違いが明確に理解できないまま複数使うと、かえってちぐはぐな印象になります。
「どこか変…」「まとまらない…」と感じるけれど原因がわからないとき、それは“フォントの不協和音”かもしれません。
デザインにおける違和感の正体の多くは、このフォントの不統一が原因となっているケースが少なくありません。
3種類以上のフォントを使うと、統一感が崩れやすい
フォントが増えれば増えるほど、資料の中で視線の流れや情報の優先順位が曖昧になります。
見出しと本文の違いだけでなく、補足や注釈、強調部分にまで別のフォントを使ってしまうと、統一感が失われて読者は迷子になります。
逆に、フォントを2つに絞ることで、「このフォント=見出し」「このフォント=本文」と、視覚的なルールを作ることができ、読み手にストレスのないナビゲーションを提供できるようになります。
おすすめのフォント組み合わせパターン

フォントの選び方がわからないときは、まず「型」から学ぶのが一番。
ここでは、初心者でも失敗しにくい3つの定番パターンを紹介します。場面ごとの使い分けも踏まえてチェックしてみましょう。
紹介する組み合わせは以下の通りです。
- 【王道】明朝+ゴシック(可読性重視)
- 【モダン】セリフ+サンセリフ(Webやポスターに)
- 【やさしい印象】手書き風+ゴシック(親しみやすさ重視)
【王道】明朝+ゴシック(可読性重視)
本文にゴシック体、見出しに明朝体を使うと、読みやすくメリハリのあるレイアウトになります。
公的な書類やビジネス文書にもよく合う安定感のある組み合わせです。
たとえば、自治体の広報紙、企業の業務マニュアル、学校のお知らせなど、信頼性が求められる場面では、この組み合わせがベスト。
正確性と品格を同時に伝えられます。
【モダン】セリフ+サンセリフ(Webやポスターに)

欧文フォントでは、見出しにセリフ体、本文にサンセリフ体を使うと、洗練された印象になります。
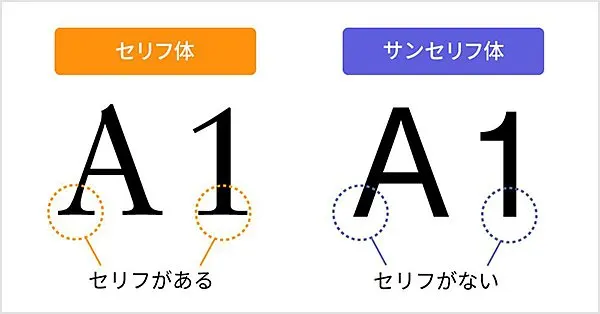
ちなみに、セリフとは文字の飾りのことで、「サン」はフランス語で「無い」という意味です。そのため、「サンセリフ」とは、飾りが無い書体ということになります。
セリフ体(Serif):
文字の端に「ひげ(飾り)」があるフォント。伝統的・上品・落ち着いた印象。印刷物や長文に向いている。
例:Times New Roman、Georgia、游明朝
サンセリフ体(Sans Serif):
「ひげ(飾り)」がないシンプルなフォント。現代的・すっきり・カジュアルな印象。Webや見出しに使われやすい。
例:Arial、Helvetica、游ゴシック
Webデザインやスライド資料に英語が多い場合に特におすすめです。
この組み合わせは、ポートフォリオサイトやSNSバナー、海外向けパンフレットでもよく見かけます。
セリフ体が伝えるクラシックさと、サンセリフ体のモダンさが共存し、洗練された印象を与えます。
【やさしい印象】手書き風+ゴシック(親しみやすさ重視)
手書き風のフォントを見出しに使い、本文にゴシック体を使うと、柔らかく親しみのある印象になります。
子ども向けのお知らせや地域イベントなどにも最適です。
保育園・幼稚園のおたより、フリーペーパー、商店街のチラシなど「ちょっと声をかけるような雰囲気」を出したいときに、絶妙にマッチします。
人の温度を感じさせるデザインにぴったりです。
選んだフォントに自信がないときの対処法

「この組み合わせで本当にいいのかな?」「もっとオシャレな選び方があるのでは?」
そんな不安を感じたときに試してほしいのが、“まず真似してみる”という選択です。
この章では以下の2つを紹介します。
- まずは「おすすめセット」から試してみる
- 書体選びより、レイアウトや余白の工夫が先
まずは「おすすめセット」から試してみる
先に紹介した3つの組み合わせを、そのまま真似して使ってみるだけでも十分に整ったデザインになります。
特に経験が浅い段階では、オリジナリティよりも「統一感」と「見やすさ」を優先しましょう。
多くのデザイナーも、最初は“型”をなぞることから始めています。
組み合わせのクセや印象を肌で感じながら使っていくことで、自分なりのスタイルも少しずつ見えてきます。
書体選びより、レイアウトや余白の工夫が先
意外と見落とされがちなのが「文字そのものより、配置の工夫」です。フォントの種類を変える前に、以下の3点を見直してみましょう。
- 行間が詰まりすぎていないか
- セクションごとの余白は確保されているか
- 文字サイズや太さで階層が整理されているか
これらを整えるだけで、たとえフォントが1種類しかなくても、整って見えるレイアウトになります。
読みやすさとは、書体の違いだけではなく、全体の“設計”によって生まれるのです。
よくあるNGパターン

最後に、フォント選びでよくある“やってしまいがちなミス”を確認しておきましょう。
知らずにやってしまうだけで、せっかくの資料が「なんか読みにくい…」「雑な印象…」になってしまうのはもったいない!
この章では以下の3つのNG例に注意しましょう。
- 似すぎている2書体を選んでしまう
- フォントに飽きて、途中で別の書体を使ってしまう
- 可読性より“おしゃれさ”を優先する
似すぎている2書体を選んでしまう
明朝体同士やゴシック体同士で微妙な違いしかないものを組み合わせると、「似てるのに違う」違和感が発生します
代表例としては「游ゴシック」と「Noto Sans」など。同系統のフォントは、相性がいいようでいて、実は“まとまらなさ”を引き起こす要因です。
異なるフォントを組み合わせるときは、「明確な違いがあるか?」を必ず確認しましょう。
フォントに飽きて、途中で別の書体を使ってしまう
資料の作成途中、「なんだか単調だな」と思って途中で書体を変えるのは要注意です。
制作者にとっての“飽き”は、読み手には関係ありません。変化をつけるなら、色・大きさ・装飾などで対応するのがベターです。
統一感を保ったまま見せ方に変化をつけるには、“フォント以外”の要素を工夫する意識が大切です。
可読性より“おしゃれさ”を優先する
手書き風、筆記体、デザインフォントなどは、確かに個性があります。
しかし、それが本文の可読性を損なうようであれば、本末転倒です。読みづらさがストレスになり、肝心の内容が届かなくなってしまいます。
「見せるための文字」ではなく、「読ませるための文字」を選ぶ。それが、デザインの基本です。
読みやすさと整った印象は“文字の引き算”で生まれる

フォントを「2つ」に絞る。それだけで、資料やデザインの見た目は驚くほど整い、プロっぽさが一気に増します。
これは小手先のテクニックではなく、情報整理の本質に関わる話です。
情報過多の時代において、「見やすい」「読みやすい」ということ自体が、ユーザーへの大きな価値となります。
だからこそ、フォントの選択は“引き算”の発想で考えるのが正解です。ここでもう一度、この記事でお伝えしたポイントを振り返ります。
- フォントは2種類に絞ると、統一感・作業効率・視認性が格段にアップする
- 「本文用」と「見出し用」で役割を明確に分けると、読み手にやさしい構成になる
- フォント数を増やすと、ちぐはぐ感や視線誘導ミスの原因になりやすい
- 具体的な組み合わせ例をそのまま使うだけでも、十分実用的
- フォント選びに悩むより、余白・レイアウトに力を注ぐ方がクオリティは上がる
そして最後にもう一つ大切なこと。伝えるデザインに必要なのは「知識」よりも「意図」です。
あなたが「なぜそのフォントを選んだのか」が明確であれば、それが見る人にも自然と伝わっていきます。
だから、まずは「迷わないルール」を1つ決めて、そこから始めてみてください。









コメント