視線を制する者が、伝わりやすさを制す。
デザインに限らず、資料作成やブログ執筆でも「情報の並べ方」ひとつで、読まれ方・伝わり方は大きく変わります。
今回の記事では、視線の流れをコントロールする「情報の配置と順序」について、図解や具体例とともにご紹介。
特に、デザイン初心者や事務職でも資料を見やすく整えたい方にとって、知っておくだけで効果が倍増する“視線誘導”の考え方を、わかりやすく解説していきます。
なぜ視線をコントロールする必要があるのか?

視線がどこに向くかによって、情報の伝わり方は大きく変わります。
読んでほしい場所に視線を集めるためには、意図的な設計が必要です。
このセクションでは、視線設計の必要性について解説します。
視線が迷うとどうなる?
ここで視線が迷うとどのような結果が訪れるのかを見ていきましょう。
- どこを読めばいいのか分からず、読み手がストレスを感じる
- 「読むのが面倒」という感情が先に立ち、離脱率が高くなる
- 一番伝えたい情報がスルーされる可能性も
これらのように、視線の迷子状態は情報の伝達効率を著しく下げてしまいます。
意識的に視線を誘導することは、相手の理解力と集中力を引き出すテクニックでもあるのです。
視線の基本動線を知ろう

視線には自然な流れがあります。その流れに沿った情報配置をすることで、読み手がスムーズに理解しやすくなります。
ここでは、代表的な視線の流れについて解説します。
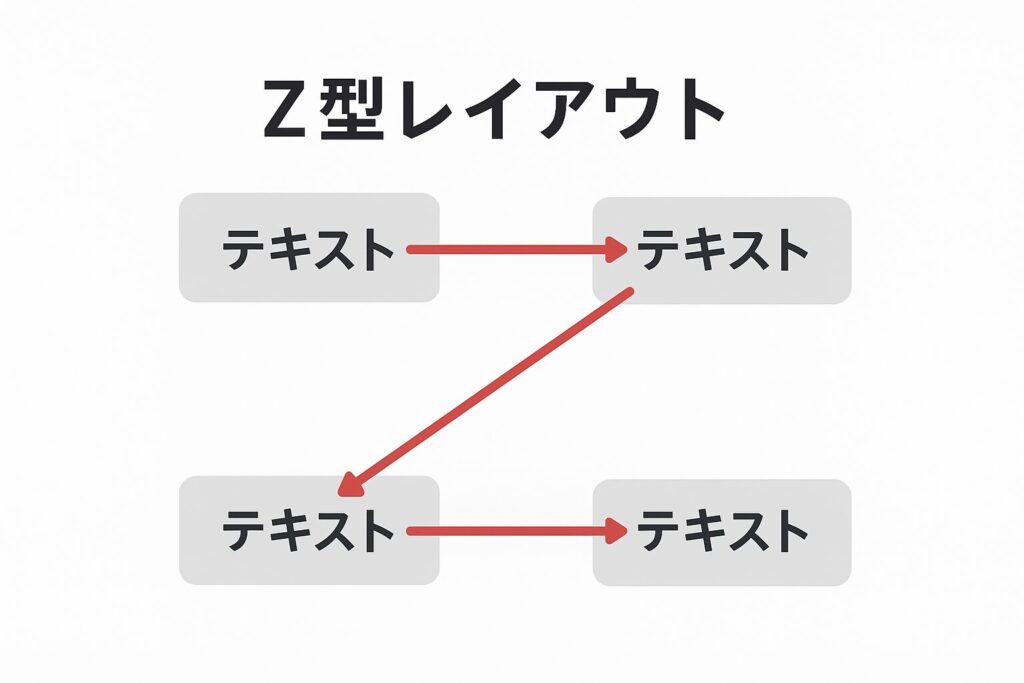
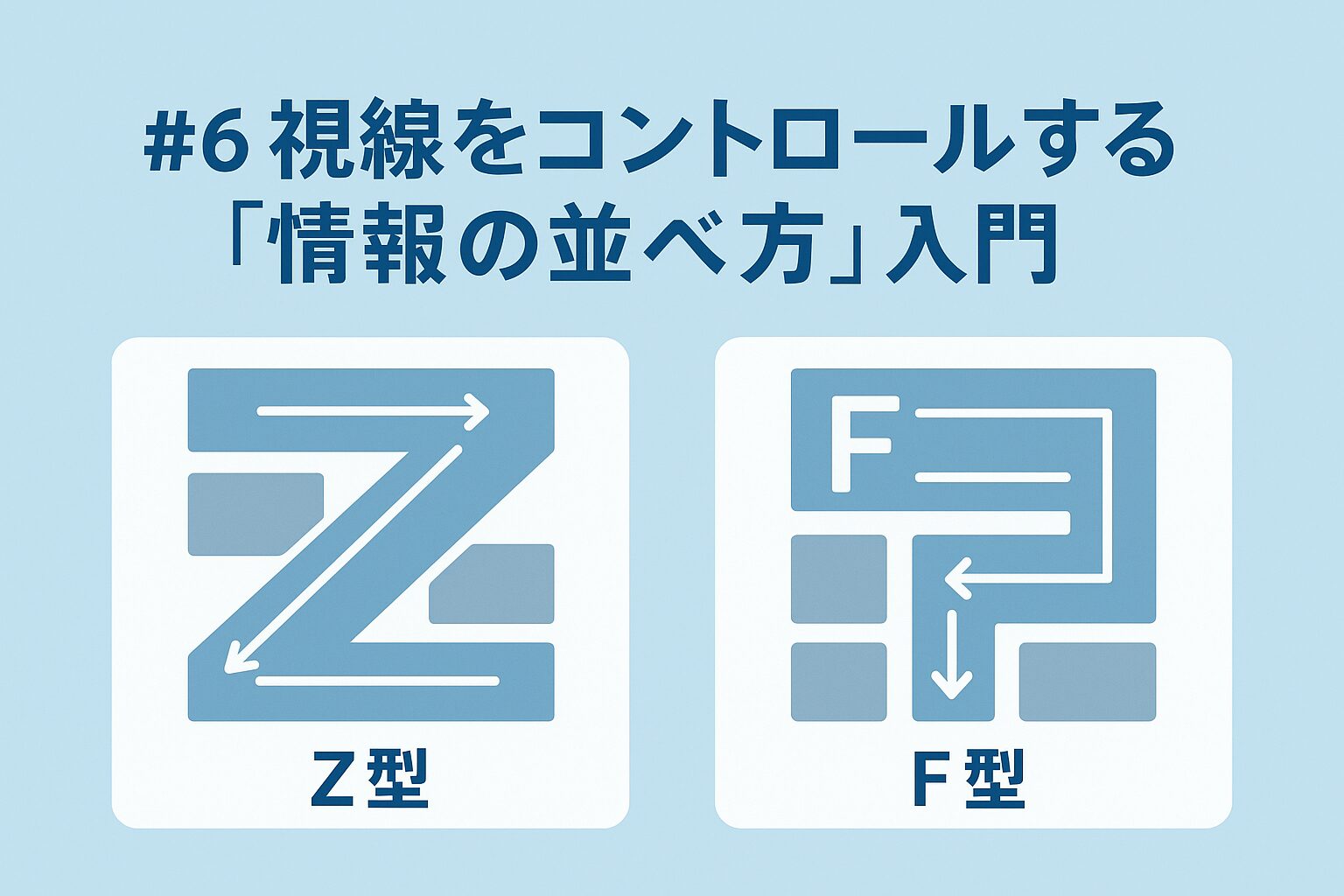
Z型レイアウトとは?

まずは、Z型レイアウトについて見ていきましょう。
- 主にポスターやチラシなど、視覚重視の媒体で多用される
- 左上 → 右上 → 左下 → 右下とZのような流れで視線が動く
このZ型は、視線を4点に誘導できるため、視覚的なインパクトや重要情報の配置がしやすいのが特徴です。
特に、直感的に情報を伝えたい場面で有効です。
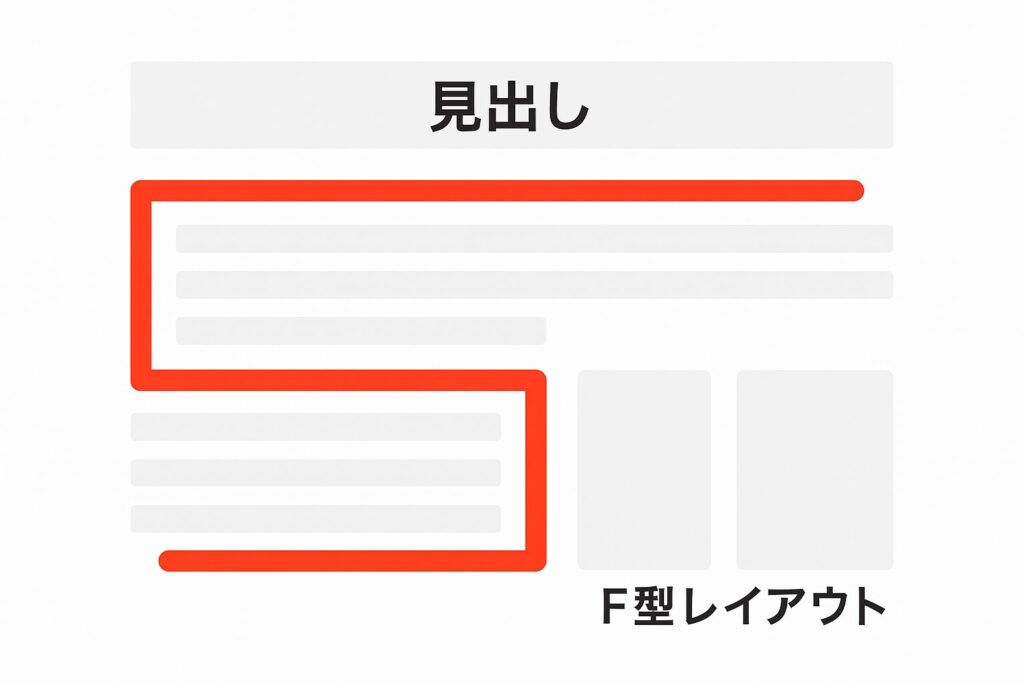
F型レイアウトとは?

次にF型レイアウトです。
- 主にウェブサイトや文章の多いページに向いている
- 上から下へ、左から右へとアルファベットの「F」のように視線が流れる
このレイアウトは、記事やニュースサイトなどでよく使われます。
見出しや冒頭に重要情報を集約し、読み進めるごとに詳細を深堀りしていく構成が自然と合致します。
情報を並べる順序のコツ

情報はただ羅列するだけでは伝わりません。
読み手が「どう読めばよいのか」予測できる順番を意識して並べることで、伝達力は格段に上がります。
この章では、順番に工夫を加える具体例を紹介します。
PREP法を使った視線誘導の実例
PREPとは、以下の順番で構成されている論理的フレームのことを言います。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(再提示)
PREP法は、視覚的にもわかりやすく、情報の核心を逃さず伝えることができます。
特に、文章の構成と見せ方が一致することで、読み手のストレスを最小限に抑えることが可能です。
段落ごとに「始まりの視線キャッチ」を入れる
段落ごとにメリハリをつけることも重要なポイントとなります。
- 太字や色文字で注目を集める
- アイコンや罫線で段落を区切り、視線を誘導する
- 各ブロックの“出だし”にメリハリをつけて、流し読み対策を
段落冒頭で視線を止める仕掛けを作ることで、読み飛ばしを防ぎ、読者の理解力を高めることができます。
デザインの中で「視線のフック」を作る感覚で捉えましょう。
実践!視線誘導を活かしたデザイン事例

実際にどのように視線誘導を取り入れるとよいのか、デザインの具体例を交えて解説します。
理論だけでなく、現場で活用できるアイデアを学びましょう。
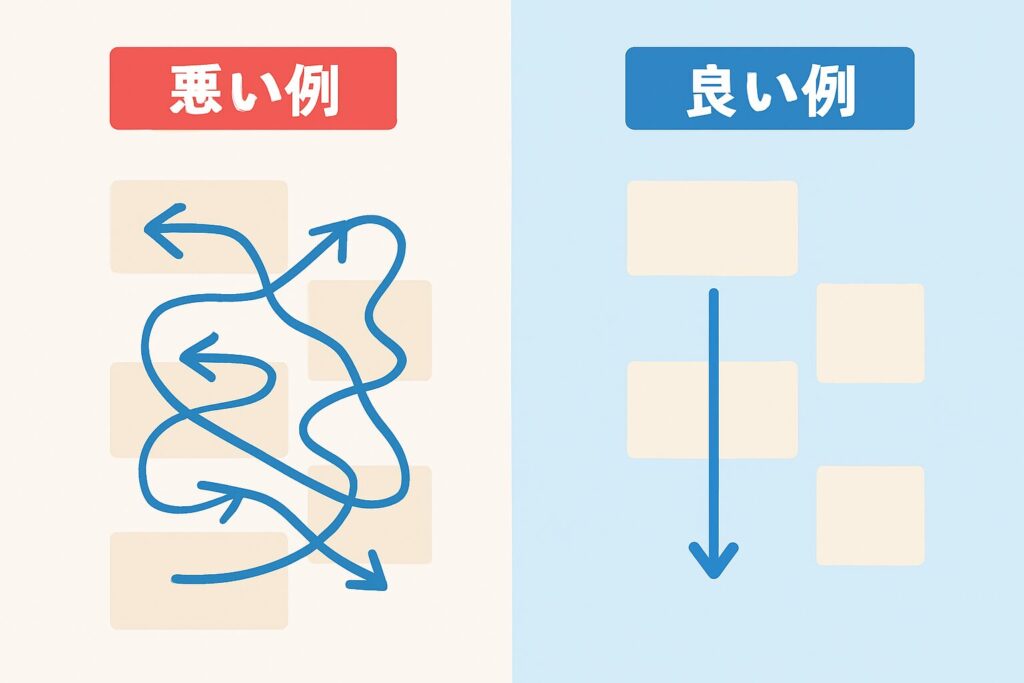
悪い例 vs 良い例(図解で比較)

たとえば、同じテキストと図でも、視線設計の有無で印象や理解度がまったく違います。
良い例では、視線の動線に沿って情報を配置し、理解を助ける補助線や図解を活用しています。
余白・区切り線・背景色の活用で、視線は操れる
余白・区切り線・背景色、これらを意識することでも情報に伝わりやすさが各段に上がります。
- 余白は“間”をつくることで、情報を分けやすくする
- 区切り線で視線の“止まり木”を作る
- 背景色の切り替えで、重要度やブロックの違いを明確にする
これらの要素は、見た目を整えるだけではなく、読み手の目線を“動かす”ための道具として活用できます。
デザインにおけるナビゲーションの一部と捉えて使うことがポイントです。
視線設計を意識した“並べ方”のチェックリスト

ここで、視線設計を意識した“並べ方”をチェックしておきましょう。
- 一番伝えたいことは、視線の“スタート地点”に置いているか?
- 補足情報にたどり着くまで、読み手が疲れていないか?
- 要素ごとのまとまりはできているか?
- 「止まり木」としての見出し・装飾を意識できているか?
- パッと見て「読みやすそう」と思わせる見た目になっているか?
このチェックリストは、記事や資料を見直すときの指針になります。
どれか一つでも欠けていると、情報の伝達力に大きな差が出てしまうため、ぜひ活用してください。
見せ方の「順番」を変えるだけで、伝わり方は変わる

「なぜ伝わらないのか?」と思ったとき、デザインスキルの前に、まず見直すべきは“順番”です。
視線の動きと情報の流れに気を配ることで、驚くほど伝わりやすい資料・ページが完成します。
まずは今日の資料づくりや、SNS投稿から、視線設計を意識してみませんか?
“うまく伝える”ことは、見せ方のちょっとした工夫から始まります。あなたの発信力が、さらに一段階アップするはずです。









コメント