「なんとなく色を選んで失敗した」「カラフルにしたのに見づらい」──そんな経験、ありませんか?
配色は“センス”の問題ではなく、“知識と工夫”で大きく改善できます。
この記事では、初心者でもすぐに実践できる「失敗しない配色の基本ルール」と、その背景や考え方を分かりやすく解説します。
「色を選ぶのが苦手」と感じている方でも、ちょっとしたコツを知るだけで劇的に見違えます。
資料作成やプレゼン資料、SNSの投稿画像、チラシやバナー制作まで──配色が整うと、伝えたいことがしっかり届き、印象に残るデザインになります。
配色がうまくいく4つの基本ルール

配色が苦手と感じている人でも、以下の4つのルールを守れば失敗しにくくなります。
- 色数は3色以内におさえる
- 色の比率を「7:2:1」に整える
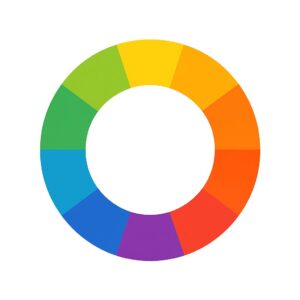
- 色相環を使って相性の良い色を選ぶ
- トーン(明度・彩度)をそろえる
この4つは、プロのデザイナーも実践している基本です。ルールに沿って選ぶだけで、「感覚頼り」から脱却し、配色に自信が持てるようになります。
色数は3色以内におさえる
初心者が最もやりがちなミスが「色の使いすぎ」です。まずは「ベースカラー」「メインカラー」「アクセントカラー」の3色構成を意識しましょう。
- 「ベースカラー」…デザイン全体の土台となる色。背景や余白、広い面積に使われ、全体の雰囲気を決める役割を持つ。
- 「メインカラー」…そのデザインの主役となる色。伝えたい印象やブランドイメージを象徴し、視線を集める要となる。
- 「アクセントカラー」…デザインにメリハリを加える差し色。少量でも強く印象に残り、注目させたい部分の強調に使う。
色数を絞ることで、視線が迷わず、見せたい情報をしっかり届けられるようになります。
たとえば、背景に白やグレーなどの落ち着いた色をベースにし、タイトルなど主要要素にはネイビーなど濃いメインカラーを使い、重要なポイントに赤などのアクセントを加える。
たったそれだけで資料の印象がぐっと引き締まります。
色の比率を「7:2:1」に整える

配色のバランスは、視覚的な心地よさに直結します。
全体の7割にベースカラー、2割にメインカラー、1割にアクセントカラーを配置すると、自然なメリハリが生まれます。
これは「色を足す」のではなく、「割合で整える」考え方です。
たとえば、プレゼン資料で白背景が多く、ネイビーの文字、赤い見出しや図解がある構成はこの比率に近く、非常に見やすくまとまりのある印象を与えます。
色相環を使って相性の良い色を選ぶ

色相環(カラーホイール)は、色の位置関係を円で示したものです。色の組み合わせに根拠を持てるのが、このツールの大きなメリット。
たとえば「類似色(隣同士の色)」はまとまりやすく、「補色(反対にある色)」は印象を強めます。
青と緑を組み合わせると落ち着いた調和が生まれますし、青とオレンジを組み合わせればコントラストが生まれてインパクトを与えられます。
色を“なんとなく”ではなく、“理由を持って”選べるようになると、配色に自信が出てきます。
トーン(明度・彩度)をそろえる
色数や色の相性に気をつけても、明度(明るさ)や彩度(鮮やかさ)がバラバラだと、全体がちぐはぐな印象になります。逆に、トーンがそろっているだけで一気に統一感が出ます。
たとえば、淡いパステルカラーで統一したデザインはやわらかい印象を与え、ビビッドなカラーだけで構成されたバナーは勢いと元気さを表現します。
使う色は異なっても、トーンをそろえるだけでプロっぽく見えるのです。
なぜ配色は難しいのか?よくある失敗パターン

「配色が苦手」と感じる人の多くは、以下のようなつまずきポイントを抱えています。
- なんとなく好きな色を使って、まとまりがなくなる
- 色数が多く、にぎやかすぎて伝えたい情報が埋もれる
- 彩度・明度のバランスが崩れて、ちぐはぐな印象になる
- 色同士の相性が悪く、見づらい、あるいはチカチカする
でも安心してください。これらは「センスの問題」ではなく、「選び方のルール」を知らないだけ。
配色は学べるスキルです。
また、インターネット上の情報が多すぎて混乱してしまうという声もよく聞きます。
だからこそ、まずは「少ない色数で、比率と相性、トーンを意識する」という“たった4つ”のルールだけに集中しましょう。
真似するだけでもOK!初心者向け配色パターン3選

「まずは手本を使いたい」という方には、以下の配色パターンがおすすめです。
- モノトーン+アクセントカラー
- 類似色でまとめる安心パターン
- ベージュ×ネイビー×ホワイトの王道配色
実際にプレゼン資料やポスター、SNSの投稿画像などにもよく使われている実用的な組み合わせです。
モノトーン+アクセントカラー
モノトーンの白・黒・グレーの中間色をベースに、赤・青・黄などをアクセントとして使う構成。
ビジネス資料にも最適で、視認性・信頼感・プロっぽさを一度に演出できます。
類似色でまとめる安心パターン
緑〜青緑、オレンジ〜赤など、色相環で隣接する色を組み合わせれば、統一感のある印象に仕上がります。
自然をテーマにしたデザインや、優しさ・安心感を演出したい場面に向いています。
ベージュ×ネイビー×ホワイトの王道配色
ベージュをベース、ネイビーをメイン、ホワイトをアクセントに。落ち着きと信頼感を両立させたいときに◎。
官公庁のチラシや医療関係のポスターなど、幅広い場面で使われています。
まずは“知って選ぶ”ことから始めよう

配色の上達は、「選び方のルール」を知ることから始まります。
センスがなくても、色の数、比率、相性、トーン──この4つを守れば、誰でも「伝わる配色」が可能になります。
ルールにそって色を決めるだけで、資料やデザインの見映えがぐんと変わるのを実感できるはずです。
まずは今日から、1つの資料、1枚のスライドでもいいので、意識して使ってみてください。
「なんとなく」から卒業して、「理由を持って選ぶ配色」へ。最初の一歩が、あなたの“色に対する苦手意識”を変えていきます。
もし、しっかりと色の勉強を体系的にしたいという場合は色彩検定の勉強をするというのも1つの手です。
オススメの書籍を掲載しておきますので、参考にしてみてください。









コメント